 Masuk /
Daftar
Masuk /
Daftar
Our Happy Students
Review setelah bergabung di kelas Full-Stack JavaScript Developer 2021: Website Top Up Voucher Game

Harga 2,5jt jadi 66K, hanya 3 hari saja.
Gunakan kode promo BWA66


Learn complete JavaScript and become Full-Stack Web Developer
4,336 enrolled


MERN Stack adalah pengembangan website dari Front-End sampai Back-End dengan memakai satu bahasa pemrograman yaitu Javascript. MERN adalah singkatan beberapa teknologi pengembangan yang powerful: M untuk MongoDB (Database); E untuk Express (Framework); R untuk ReactJS (FE); dan N untuk NextJS (FE) dan NodeJS (core BE).
Faktanya, Javascript telah dikenal sangat populer dan fleksibel karena dapat digunakan bersamaan dengan bahasa pemrograman lain. Mampu bekerja pada sisi FE dan BE sekaligus, Javascript dapat menciptakan tampilan website menarik dan mengatur logika data dengan baik. Di dunia pemrograman, Javascript telah banyak memberikan bermanfaat selama 25 tahun, dan memahami Javascript melalui kelas ini dapat menjadi investasi yang berharga untuk karir Anda sebagai Developer dalam jangka panjang.
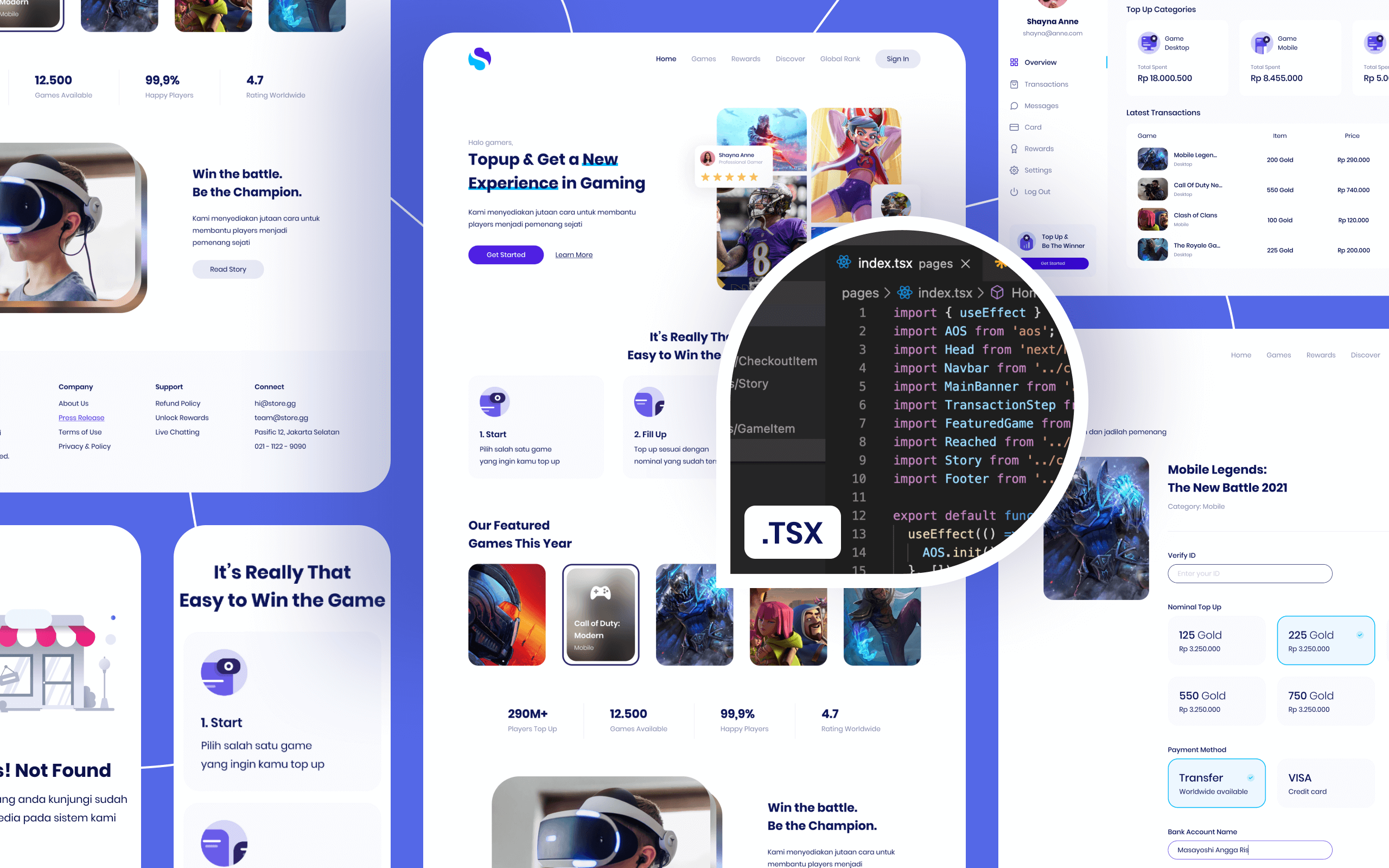
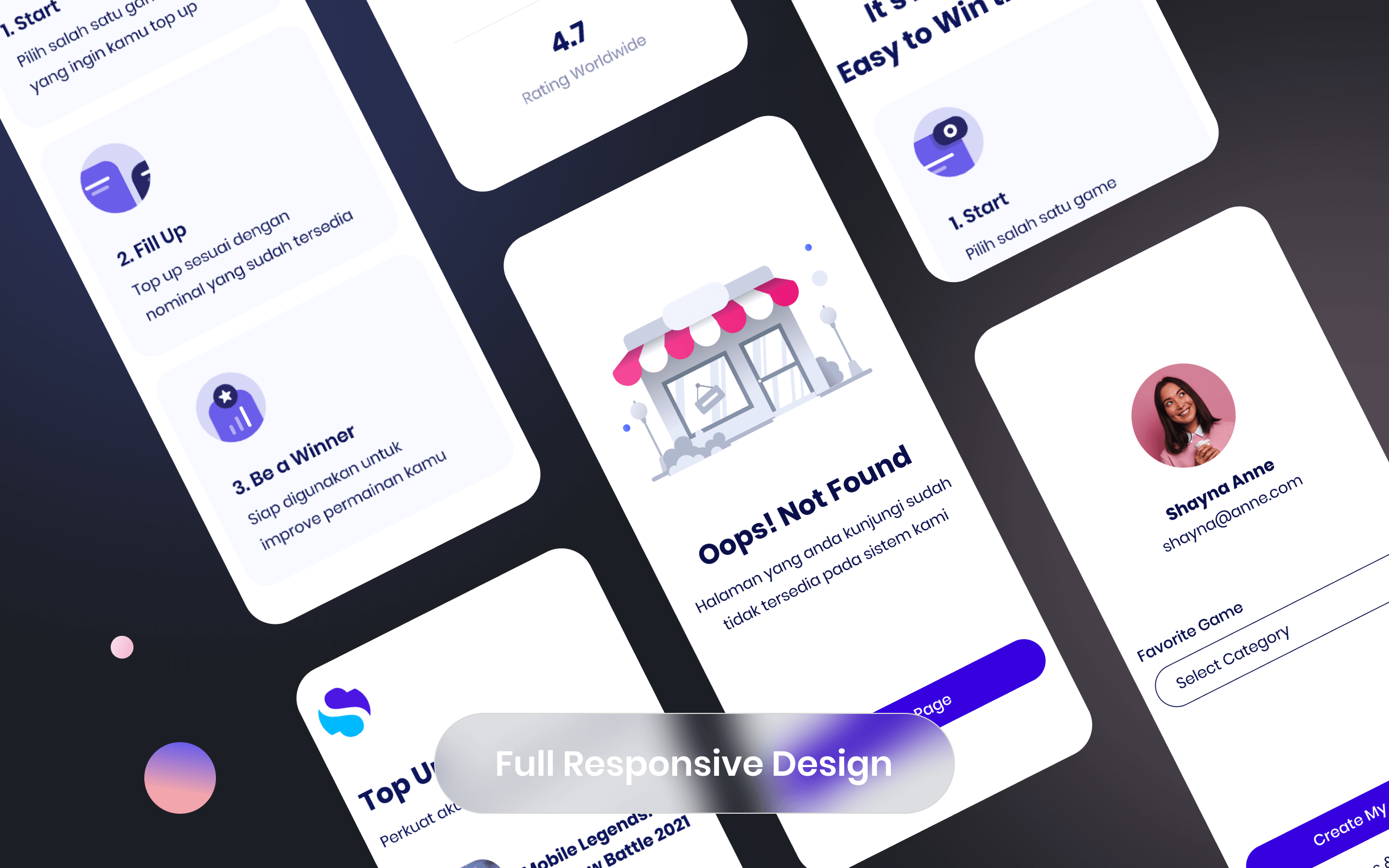
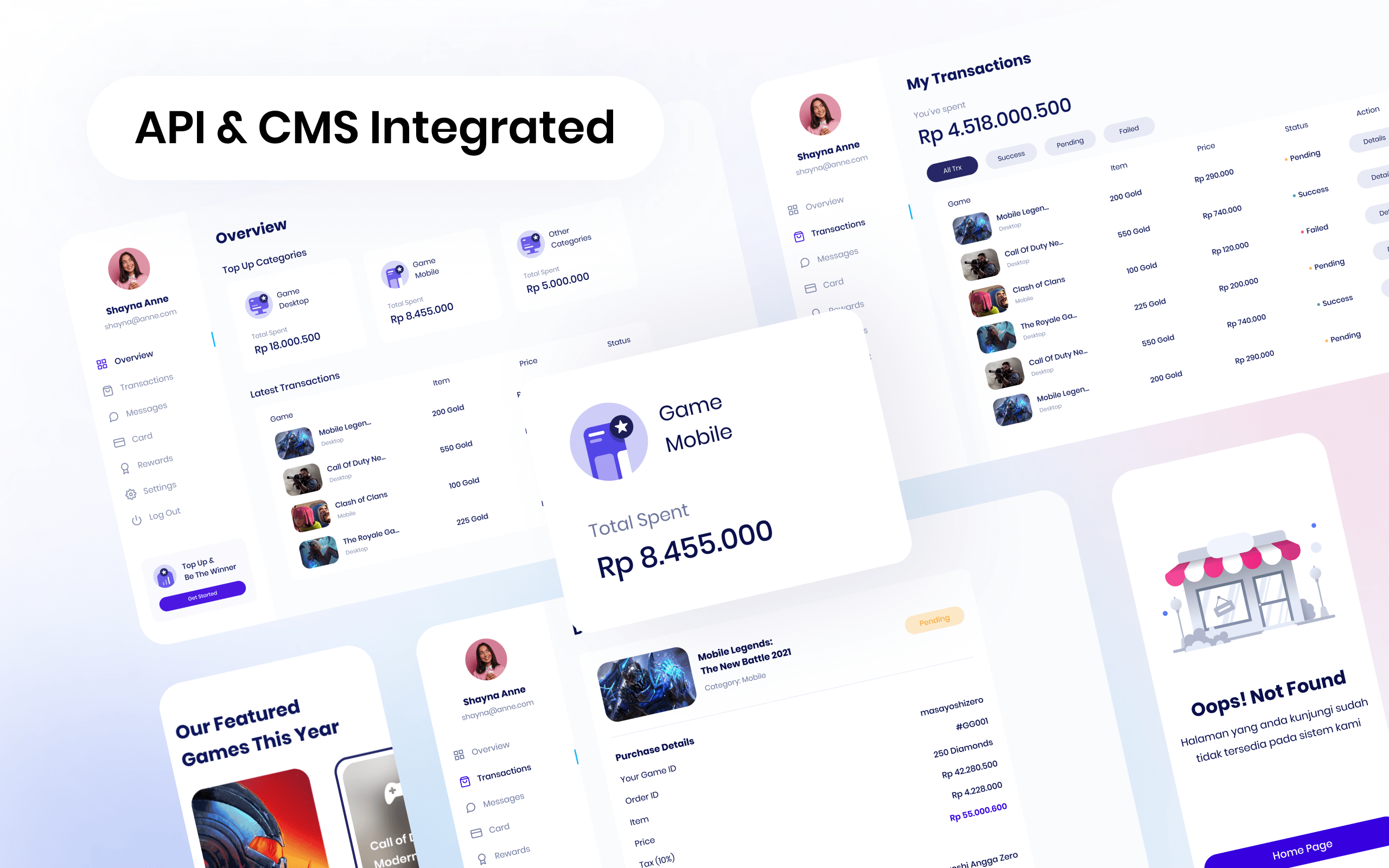
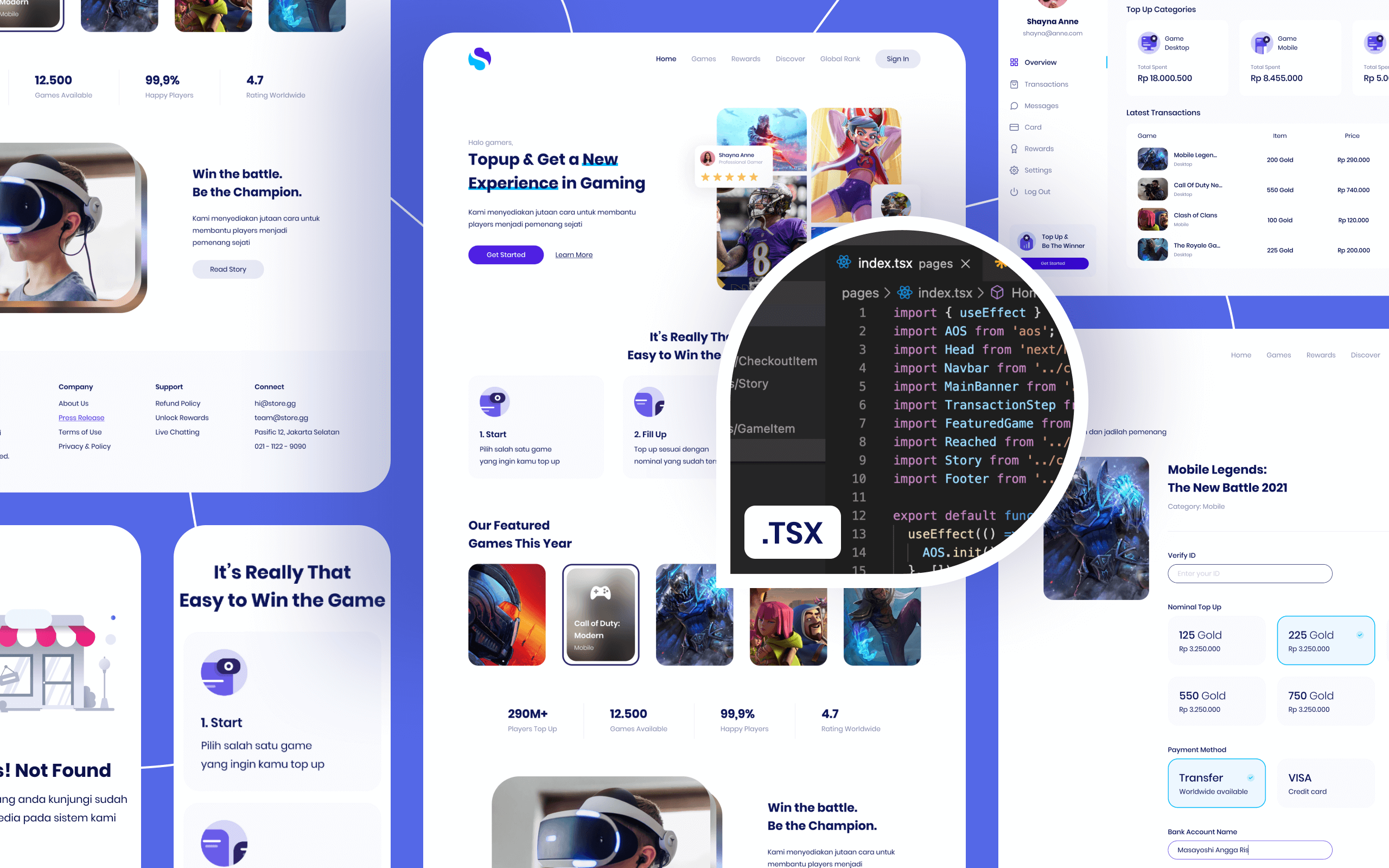
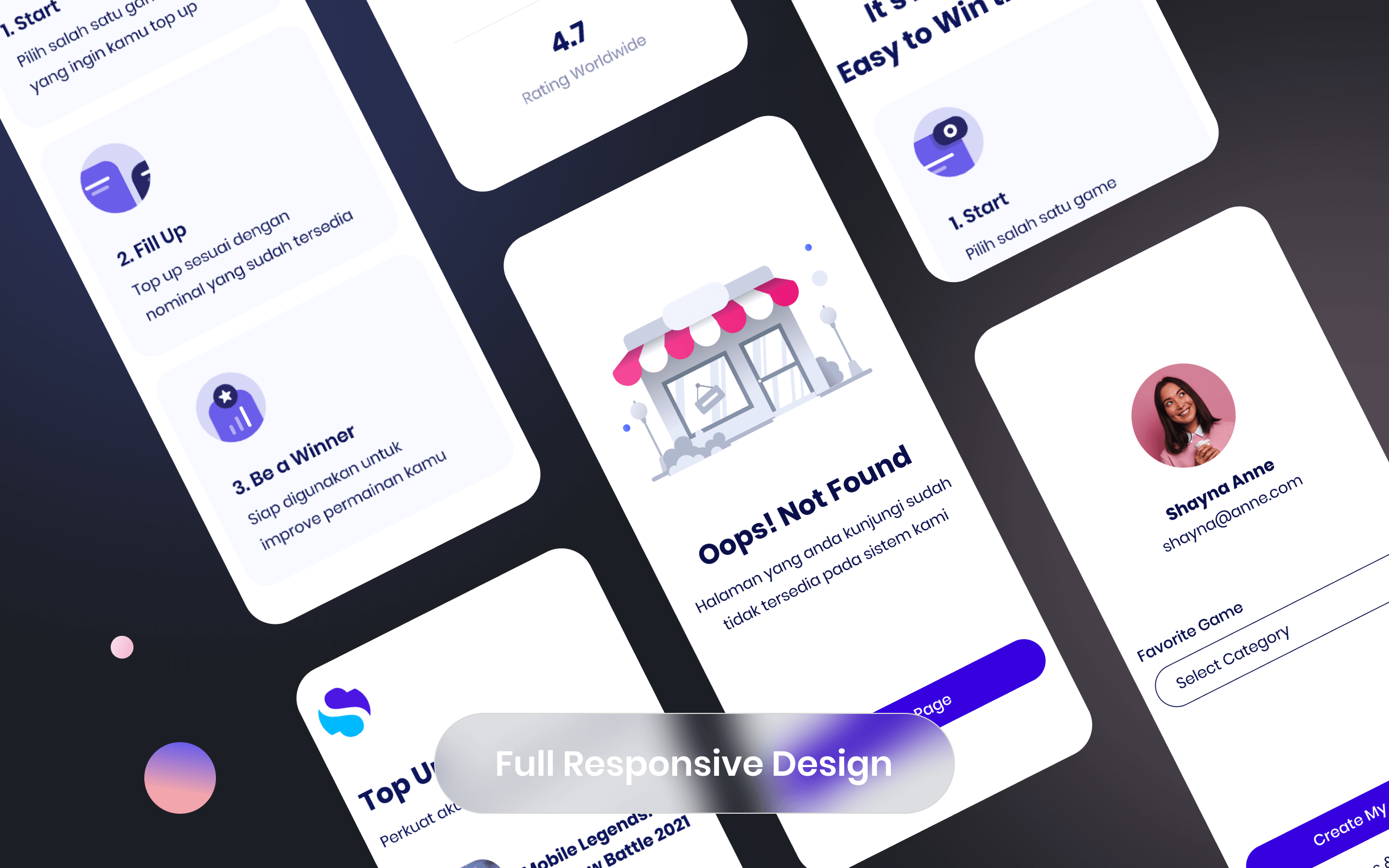
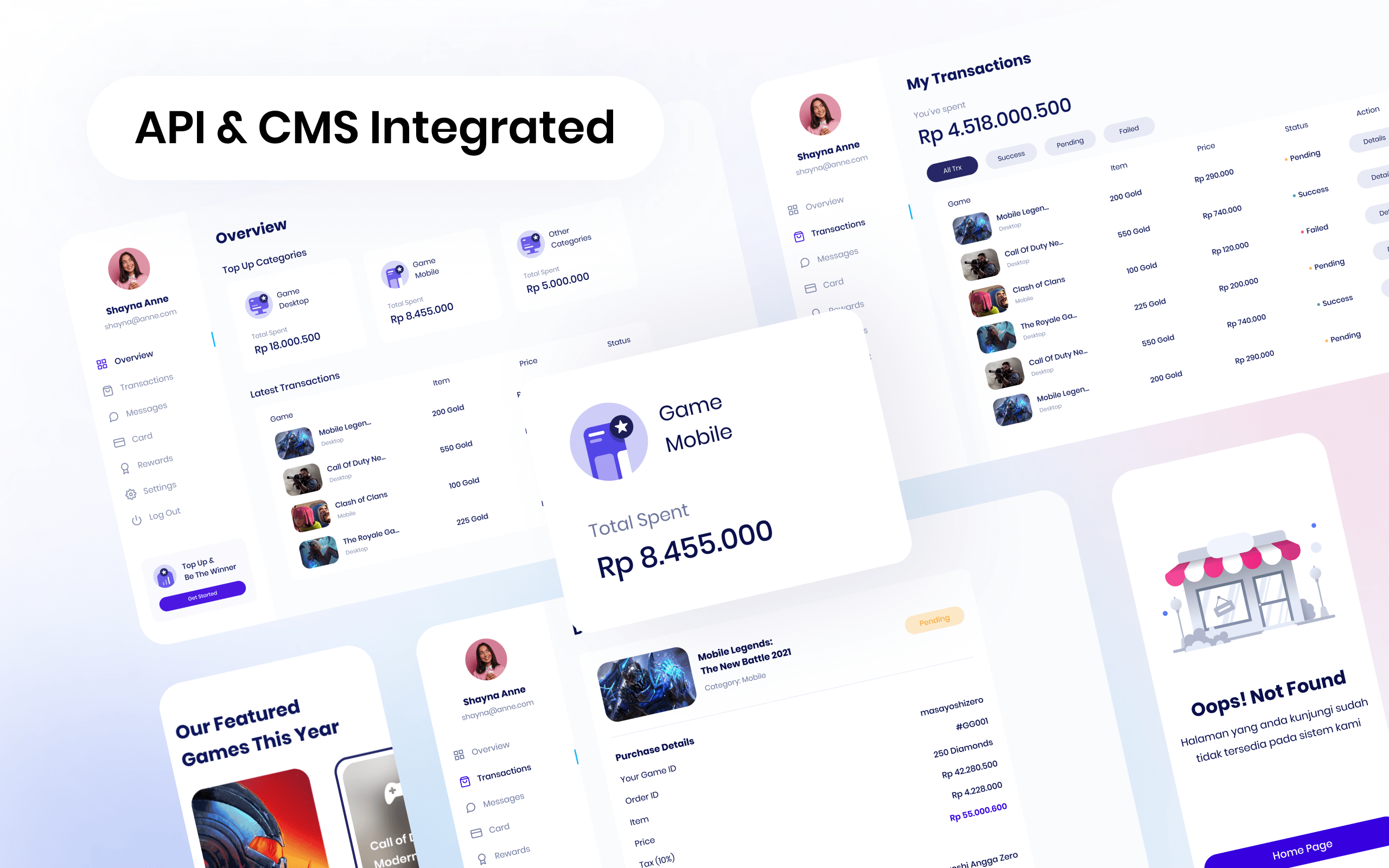
Pada kelas ini, kita akan membuat project yang kompleks berupa website top up game “STORE GG”. Materi dimulai dari sisi FE antara lain mengubah template HTML desain yang sudah kita slicing ke dalam NextJS. Untuk mengelola data berskala besar dengan mudah, library component akan diatur sesuai prinsip Atomic Design. Pada sisi BE, framework utama NodeJS digunakan untuk proses routing, middleware, database integration hingga testing. CRUD (Create, Read, Update, Delete) juga akan digunakan untuk mengatur konten database sesuai kebutuhan. Lalu integrasi API diimplementasikan pada kedua sisi guna memungkinkan akses data pada satu server yang sama. Setelah selesai, project disimpan di GitHub dan diunggah ke platform real-time untuk memudahkan update data di kemudian hari.
Kelas ini cocok bagi Anda yang ingin mendalami pengembangan website dengan Javascript. Dengan mengetahui keseluruhan prosesnya dengan baik dan benar, kita dapat meningkatkan skill sebagai Developer dan tentunya aplikasi yang dihasilkan kedepannya akan semakin berkualitas. Agar belajar lebih mudah, harap pahami terlebih dulu fundamental Javascript, React, dan Database. Dan silahkan juga bertanya kepada Mentor ahli kami di grup konsultasi. Daftar sekarang dan sampai jumpa di kelas!

Mendeploy project ke Vercel (Front-End) dan Heroku (Back-End)

Mengintegrasikan NodeJS REST API dengan ReactJS (NextJS)

Membuat fitur Sign Up dan Sign In

Membuat CRUD yang mencakup login dengan JWT

Membuat Storybook untuk membangun component library pada React

Mengolah database dengan MongoDB

Melakukan konversi HTML ke NextJS

Memahami pengembangan website secara utuh (Front-End dan Back-End)

Anda yang ingin menjadi Full-Stack Developer

Anda yang ingin menjadi Javascript Developer

Anda yang ingin membangun portofolio web yang scalable dan menjual

Anda yang ingin membangun fitur Register dan Login pada website

Anda yang ingin membangun website dengan high quality design

Anda yang ingin menguasai pengembangan website
Full-Stack Developer
Full-Stack Developer
Full-Stack Developer
Review setelah bergabung di kelas Full-Stack JavaScript Developer 2021: Website Top Up Voucher Game
Mudah dimengerti read more
Mntab read more
Terima kasih banyak, daging semua materinya, mantap read more
bagus banget dan sangat berguna read more
Mentor terbaik untuk FE read more
Mantepolll read more








Learn complete JavaScript and become Full-Stack Web Developer
MERN Stack adalah pengembangan website dari Front-End sampai Back-End dengan memakai satu bahasa pemrograman yaitu Javascript. MERN adalah singkatan beberapa teknologi pengembangan yang powerful: M untuk MongoDB (Database); E untuk Express (Framework); R untuk ReactJS (FE); dan N untuk NextJS (FE) dan NodeJS (core BE).
Faktanya, Javascript telah dikenal sangat populer dan fleksibel karena dapat digunakan bersamaan dengan bahasa pemrograman lain. Mampu bekerja pada sisi FE dan BE sekaligus, Javascript dapat menciptakan tampilan website menarik dan mengatur logika data dengan baik. Di dunia pemrograman, Javascript telah banyak memberikan bermanfaat selama 25 tahun, dan memahami Javascript melalui kelas ini dapat menjadi investasi yang berharga untuk karir Anda sebagai Developer dalam jangka panjang.
Pada kelas ini, kita akan membuat project yang kompleks berupa website top up game “STORE GG”. Materi dimulai dari sisi FE antara lain mengubah template HTML desain yang sudah kita slicing ke dalam NextJS. Untuk mengelola data berskala besar dengan mudah, library component akan diatur sesuai prinsip Atomic Design. Pada sisi BE, framework utama NodeJS digunakan untuk proses routing, middleware, database integration hingga testing. CRUD (Create, Read, Update, Delete) juga akan digunakan untuk mengatur konten database sesuai kebutuhan. Lalu integrasi API diimplementasikan pada kedua sisi guna memungkinkan akses data pada satu server yang sama. Setelah selesai, project disimpan di GitHub dan diunggah ke platform real-time untuk memudahkan update data di kemudian hari.
Kelas ini cocok bagi Anda yang ingin mendalami pengembangan website dengan Javascript. Dengan mengetahui keseluruhan prosesnya dengan baik dan benar, kita dapat meningkatkan skill sebagai Developer dan tentunya aplikasi yang dihasilkan kedepannya akan semakin berkualitas. Agar belajar lebih mudah, harap pahami terlebih dulu fundamental Javascript, React, dan Database. Dan silahkan juga bertanya kepada Mentor ahli kami di grup konsultasi. Daftar sekarang dan sampai jumpa di kelas!
read more

















Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT