 Masuk /
Daftar
Masuk /
Daftar
Our Happy Students
Review setelah bergabung di kelas Flutter & Dart Crash Course: Modern UI Design

Harga 2,5jt jadi 111k, hanya 5 hari saja.
Gunakan kode promo REMOTE3


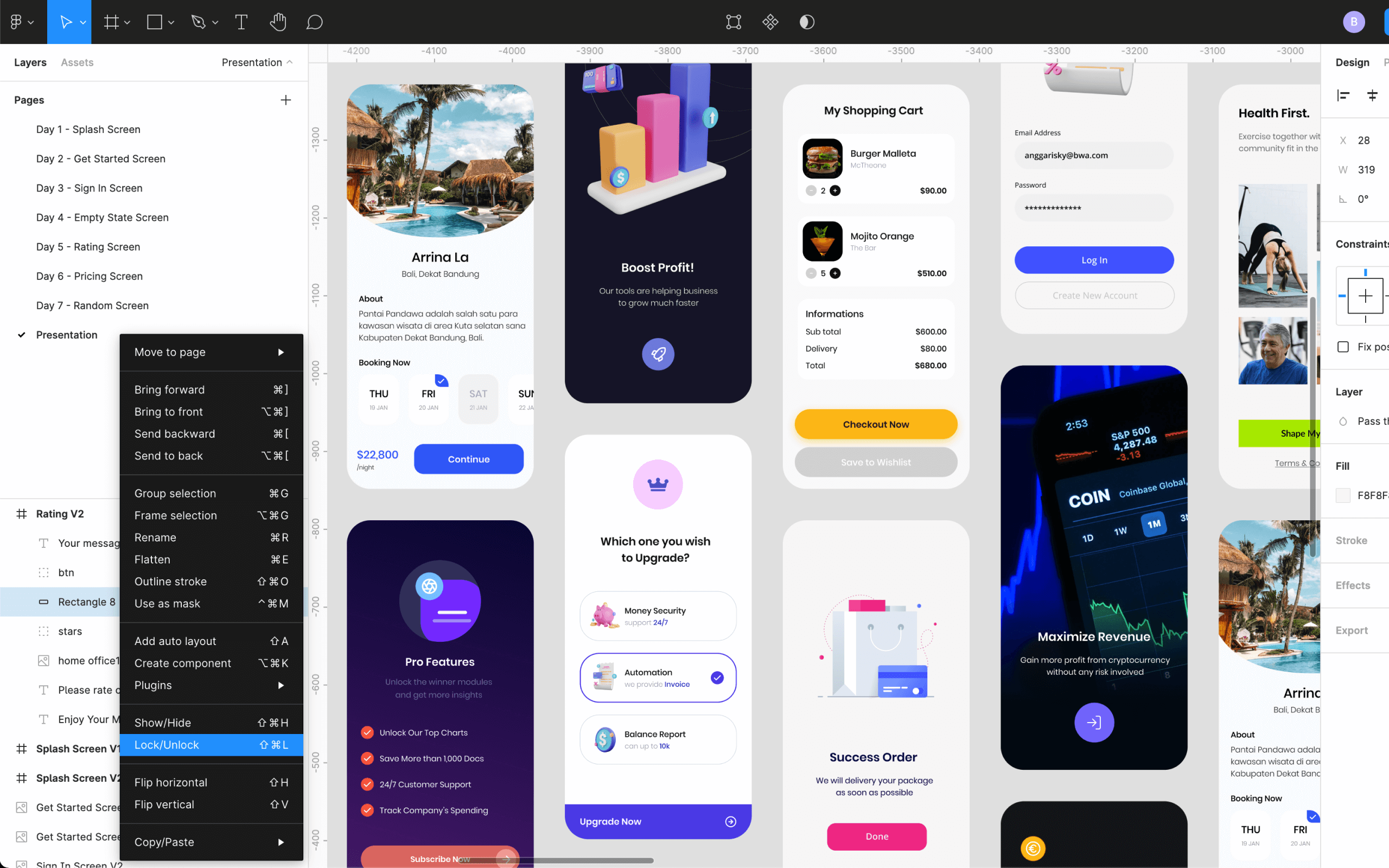
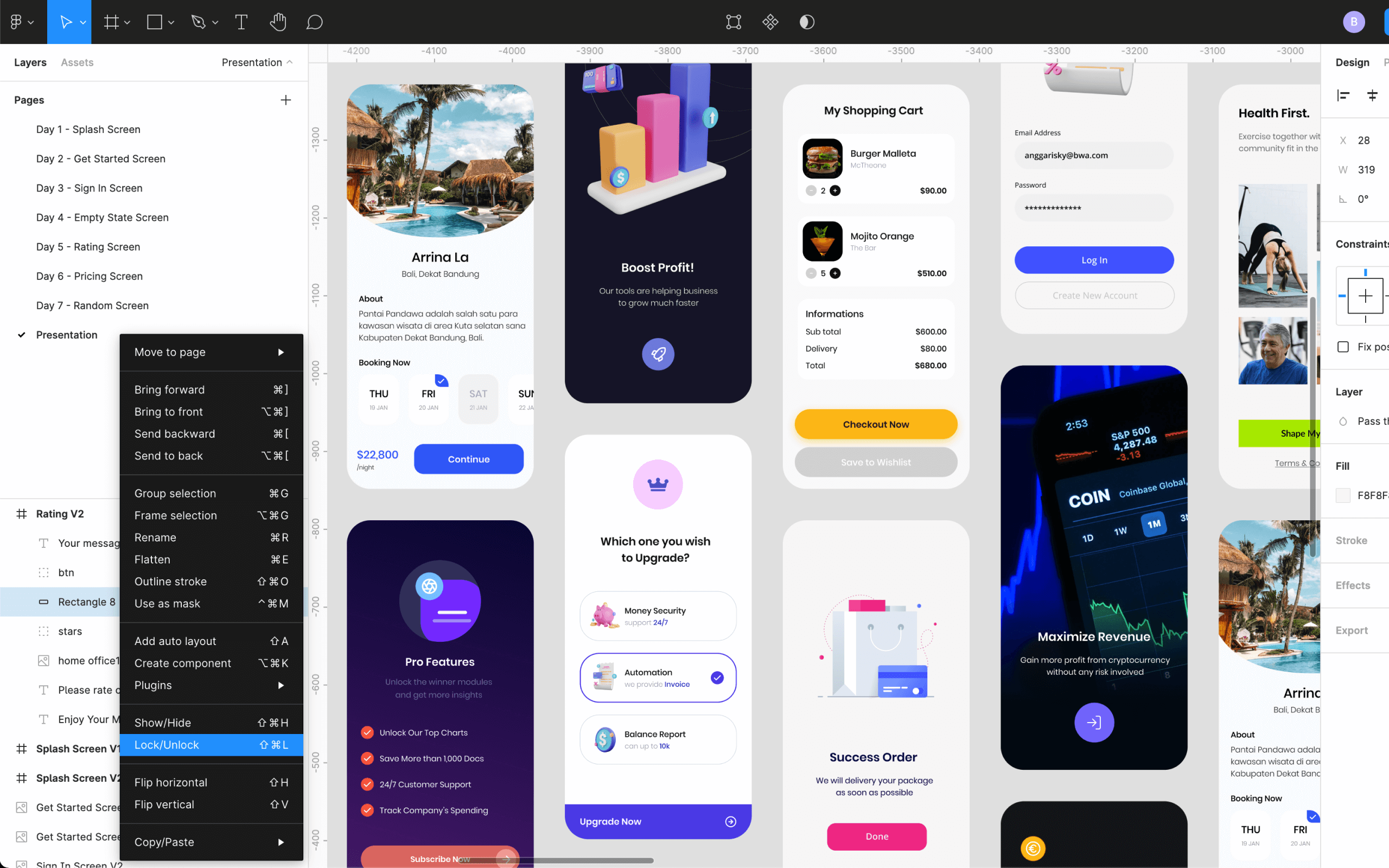
Learn how to build a delightful app
2,259 enrolled


Saat ini terdapat dua sistem operasi yang mendominasi pasar yaitu iOS dan Android. Dengan Flutter, seorang Developer dapat menciptakan satu aplikasi yang dapat berjalan di kedua platform tersebut. Flutter adalah sebuah framework open-source yang dikembangkan oleh Google. Framework ini digunakan untuk membangun aplikasi lintas platform dengan antarmuka pengguna (UI) yang indah dan responsif. Flutter menggunakan bahasa pemrograman Dart, yang dikembangkan oleh Google sebagai bahasa yang digunakan untuk membangun aplikasi menggunakan Flutter. Dart adalah bahasa yang efisien, dengan sintaks yang modern dan mendukung pemrograman berorientasi objek.
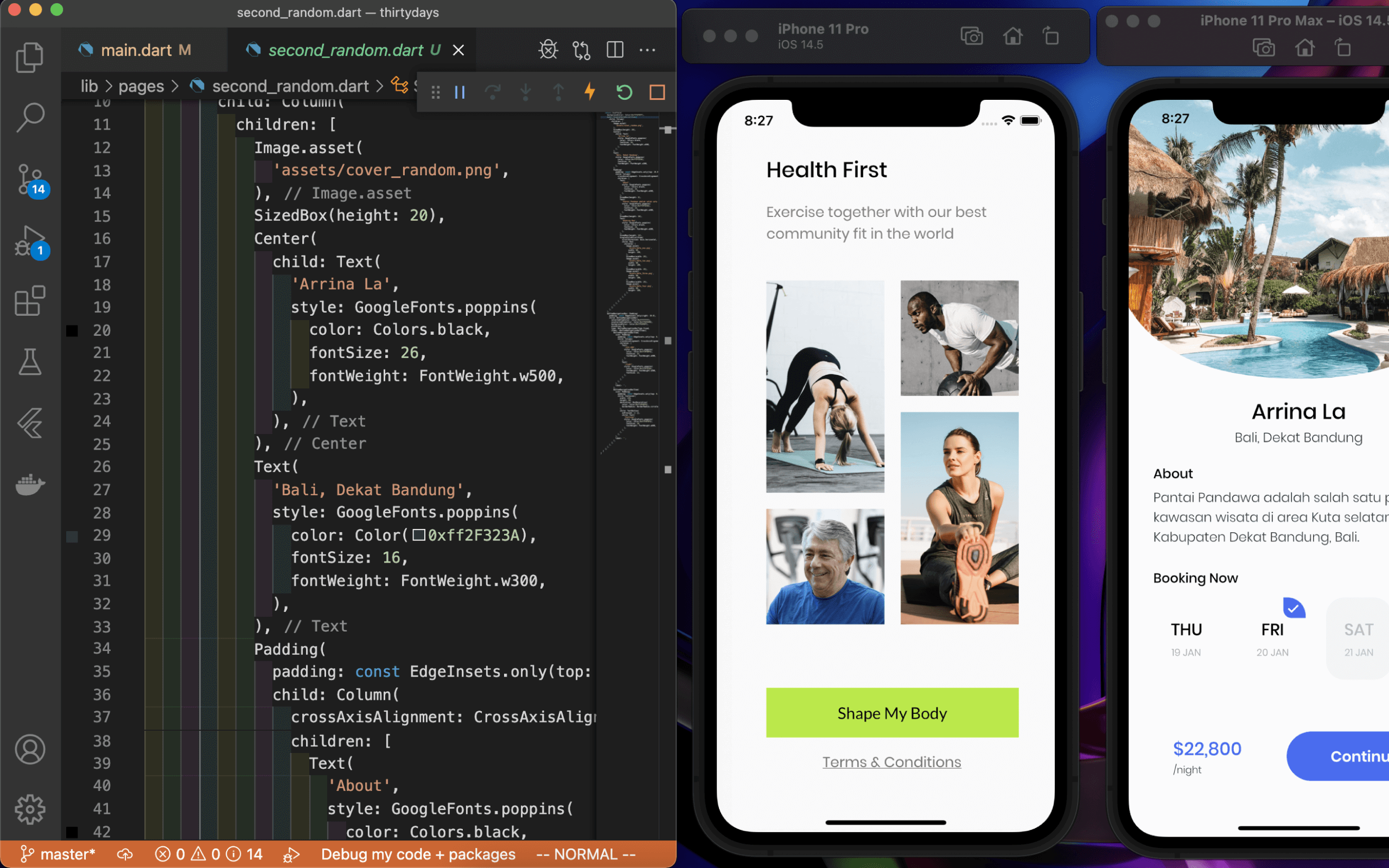
Dalam pengembangan Flutter, Dart digunakan untuk mengatur logika bisnis aplikasi, menghubungkan dengan API backend, dan mengelola interaksi antara komponen UI. Flutter menggunakan pendekatan "widget" yang sangat fleksibel dan dapat disesuaikan. Widget dalam Flutter merepresentasikan komponen visual seperti tombol, teks, gambar, tata letak, dan masih banyak lagi. Dengan menggunakan widget ini, pengembang dapat dengan mudah membangun dan mengatur UI dengan cepat.
Flutter juga memiliki ekosistem yang aktif dengan berbagai paket dan plugin yang tersedia untuk memperluas fungsionalitas aplikasi. Flutter juga memiliki dukungan yang kuat dari komunitas pengembang yang berarti ada banyak sumber daya dan dokumentasi yang tersedia untuk mempelajari dan memperdalam penggunaan Flutter. Maka dari itu, Flutter telah menjadi pilihan populer bagi para pengembang untuk membangun aplikasi mobile.
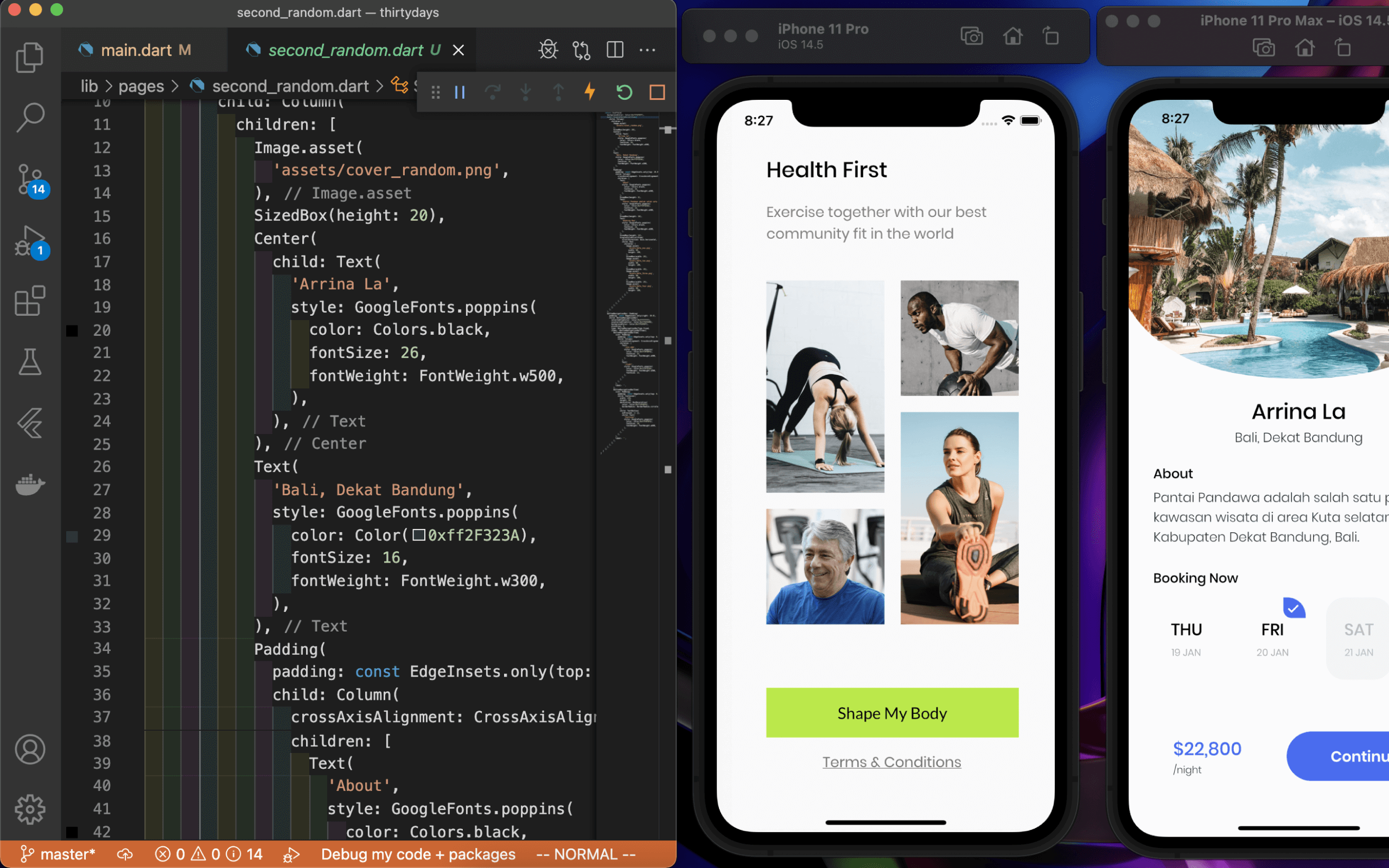
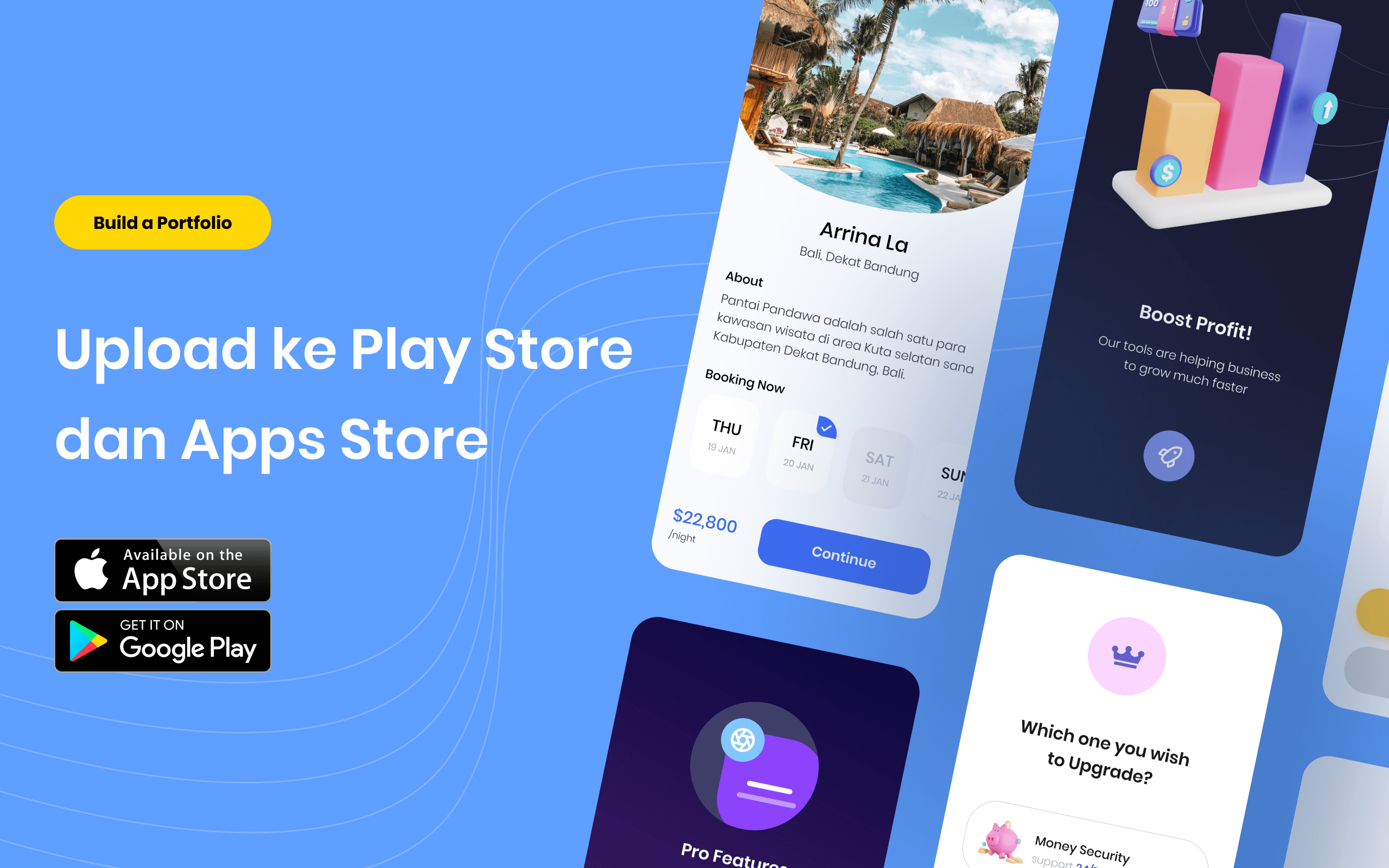
Pada seri kelas Flutter ini, kita akan praktik menggunakan Widget untuk Slicing desain UI. Mentor kami akan menunjukan proses design to code dari beragam desain yang mendukung dua skema warna (dark mode dan light mode). Kita akan fokus mendalami Layout Widget untuk menyusun UI seperti Container, Column, Row, dll. Dan kita akan memahami cara mengatur state di antara layar aplikasi agar pengambilan data UI menjadi mudah. Kelas ini dapat menjadi sarana belajar yang tepat karena kamu dapat belajar secara terstruktur dan bangun portfolio yang berguna untuk karir menjanjikan sebagai Flutter Developer.
Kelas ini sangat cocok bagi kamu yang ingin membangun aplikasi menarik dengan menggunakan framework modern yang dapat menghemat waktu dan biaya. Sebelum mendaftar, diharapkan kamu telah memiliki pemahaman dasar tentang Dokumentasi Flutter atau pernah mengambil kelas Starter Flutter yang telah kami sediakan. Bagi kamu yang sudah siap upgrade skill Flutter, silakan langsung mendaftar! Sampai jumpa di kelas!

Meningkatkan skill slicing UI menggunakan Flutter

Mendalami susunan widget pada Flutter

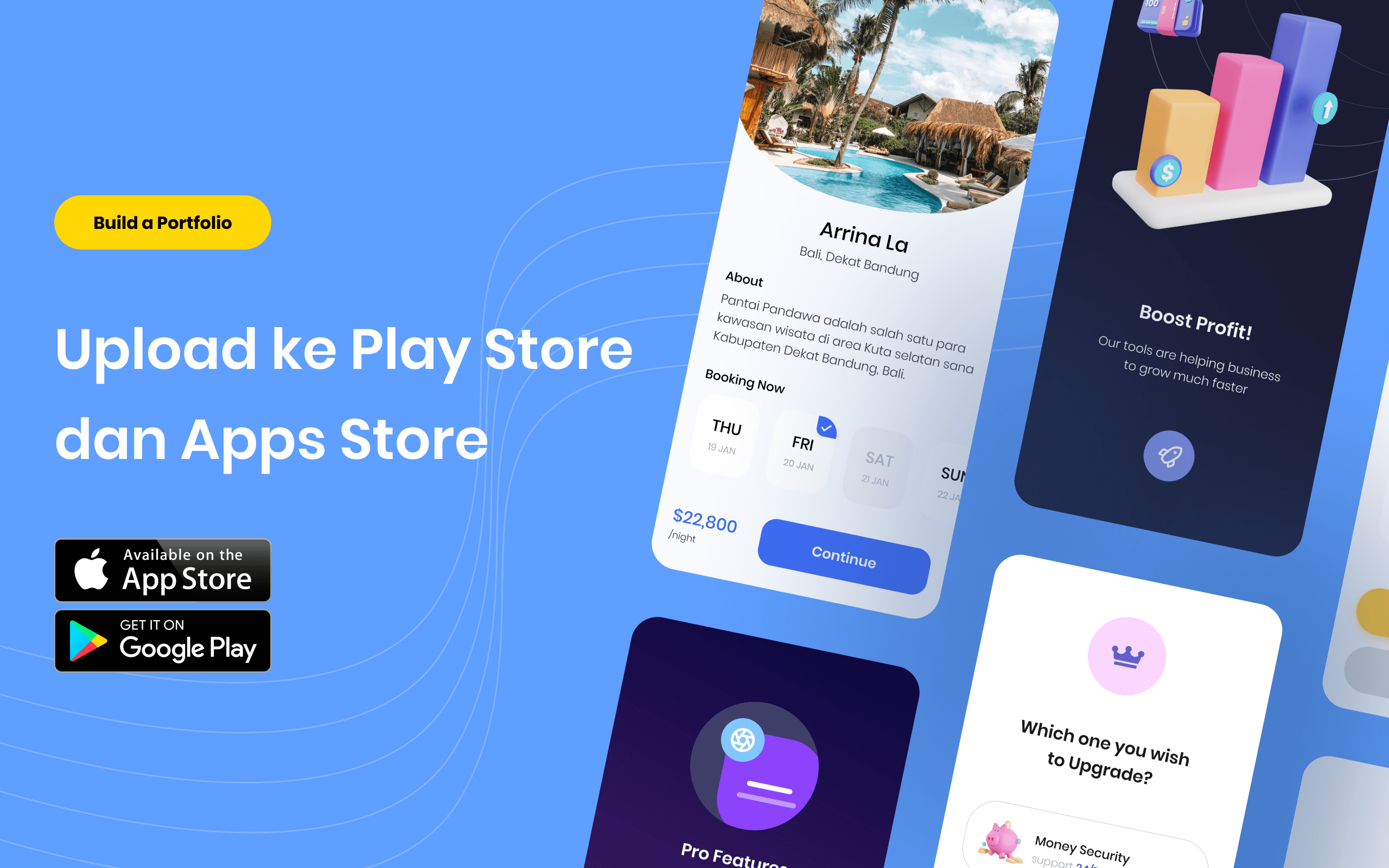
Membangun sebuah Portfolio

Menantang diri untuk belajar cepat sebagai Flutter Developer

Mempelajari layout widget pada Flutter

Memahami Basic State Management

Cocok untuk pemula yang ingin memiliki portofolio Flutter

Cocok untuk pemula yang ingin mempelajari basic state management pada Flutter

Cocok untuk yang ingin mempelajari proses Flutter design to code

Cocok untuk pemula yang ingin mempelajari Flutter
Front-End Developer
Full-Stack Developer
Review setelah bergabung di kelas Flutter & Dart Crash Course: Modern UI Design
Mudah dipahami read more
Good materi untuk belajar slicing read more
kelas ini sangat recomended untuk belajar slicing UI design to code bagi pemula read more
tkyou materinya read more
Thank you! Kelasnya sangat membantu untuk pemula,benar-benar mendetail,next memperdalam connection API saja untuk siap jadi front-end mobile apps. read more
bagus read more








Learn how to build a delightful app
Saat ini terdapat dua sistem operasi yang mendominasi pasar yaitu iOS dan Android. Dengan Flutter, seorang Developer dapat menciptakan satu aplikasi yang dapat berjalan di kedua platform tersebut. Flutter adalah sebuah framework open-source yang dikembangkan oleh Google. Framework ini digunakan untuk membangun aplikasi lintas platform dengan antarmuka pengguna (UI) yang indah dan responsif. Flutter menggunakan bahasa pemrograman Dart, yang dikembangkan oleh Google sebagai bahasa yang digunakan untuk membangun aplikasi menggunakan Flutter. Dart adalah bahasa yang efisien, dengan sintaks yang modern dan mendukung pemrograman berorientasi objek.
Dalam pengembangan Flutter, Dart digunakan untuk mengatur logika bisnis aplikasi, menghubungkan dengan API backend, dan mengelola interaksi antara komponen UI. Flutter menggunakan pendekatan "widget" yang sangat fleksibel dan dapat disesuaikan. Widget dalam Flutter merepresentasikan komponen visual seperti tombol, teks, gambar, tata letak, dan masih banyak lagi. Dengan menggunakan widget ini, pengembang dapat dengan mudah membangun dan mengatur UI dengan cepat.
Flutter juga memiliki ekosistem yang aktif dengan berbagai paket dan plugin yang tersedia untuk memperluas fungsionalitas aplikasi. Flutter juga memiliki dukungan yang kuat dari komunitas pengembang yang berarti ada banyak sumber daya dan dokumentasi yang tersedia untuk mempelajari dan memperdalam penggunaan Flutter. Maka dari itu, Flutter telah menjadi pilihan populer bagi para pengembang untuk membangun aplikasi mobile.
Pada seri kelas Flutter ini, kita akan praktik menggunakan Widget untuk Slicing desain UI. Mentor kami akan menunjukan proses design to code dari beragam desain yang mendukung dua skema warna (dark mode dan light mode). Kita akan fokus mendalami Layout Widget untuk menyusun UI seperti Container, Column, Row, dll. Dan kita akan memahami cara mengatur state di antara layar aplikasi agar pengambilan data UI menjadi mudah. Kelas ini dapat menjadi sarana belajar yang tepat karena kamu dapat belajar secara terstruktur dan bangun portfolio yang berguna untuk karir menjanjikan sebagai Flutter Developer.
Kelas ini sangat cocok bagi kamu yang ingin membangun aplikasi menarik dengan menggunakan framework modern yang dapat menghemat waktu dan biaya. Sebelum mendaftar, diharapkan kamu telah memiliki pemahaman dasar tentang Dokumentasi Flutter atau pernah mengambil kelas Starter Flutter yang telah kami sediakan. Bagi kamu yang sudah siap upgrade skill Flutter, silakan langsung mendaftar! Sampai jumpa di kelas!
read more












kelas ini sangat recomended untuk belajar slicing UI design to code bagi pemula
Thank you! Kelasnya sangat membantu untuk pemula,benar-benar mendetail,next memperdalam connection API saja untuk siap jadi front-end mobile apps.

Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT