 Masuk /
Daftar
Masuk /
Daftar
Our Happy Students
Review setelah bergabung di kelas CSS Bootstrap 4 Web Design

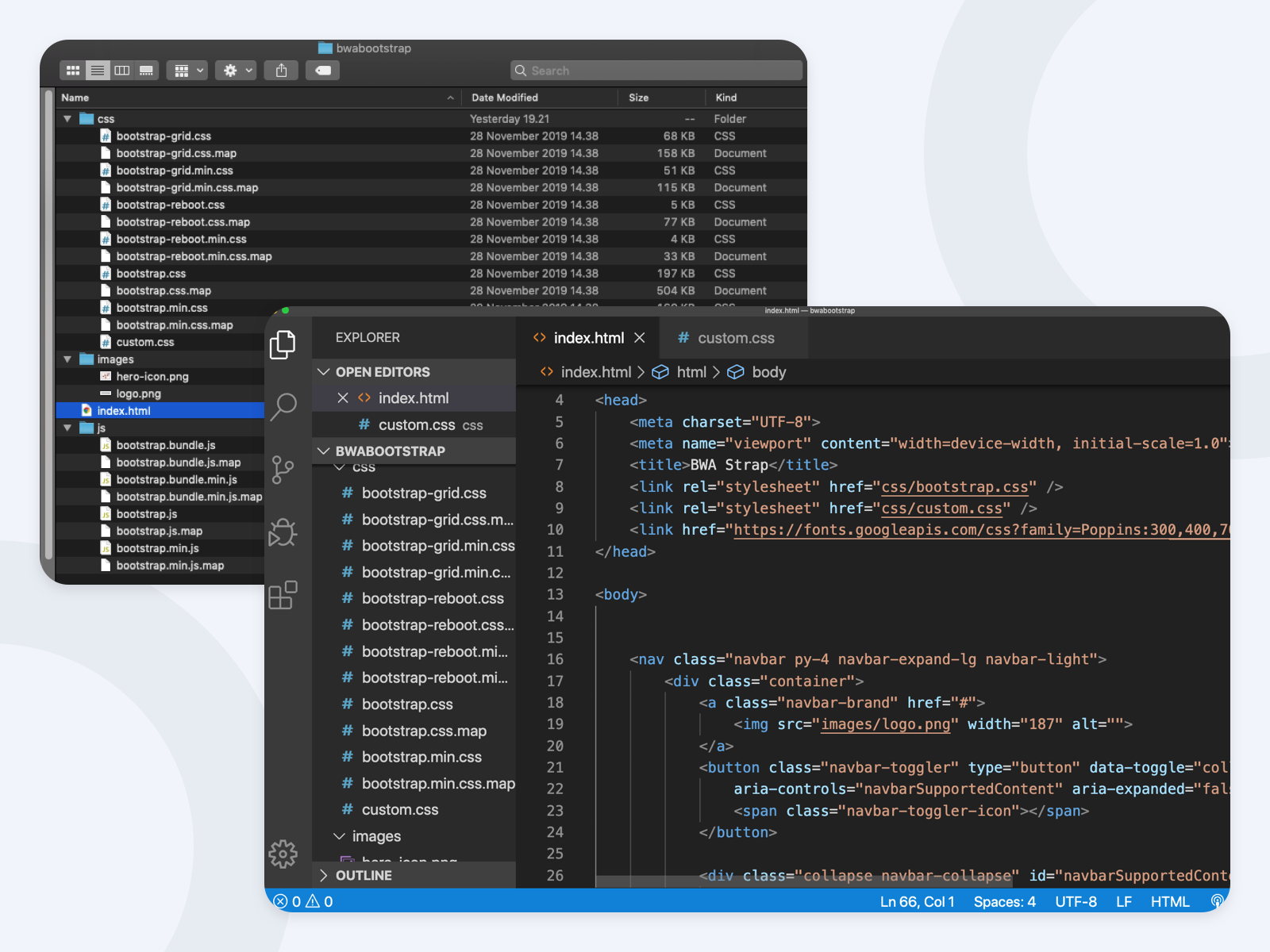
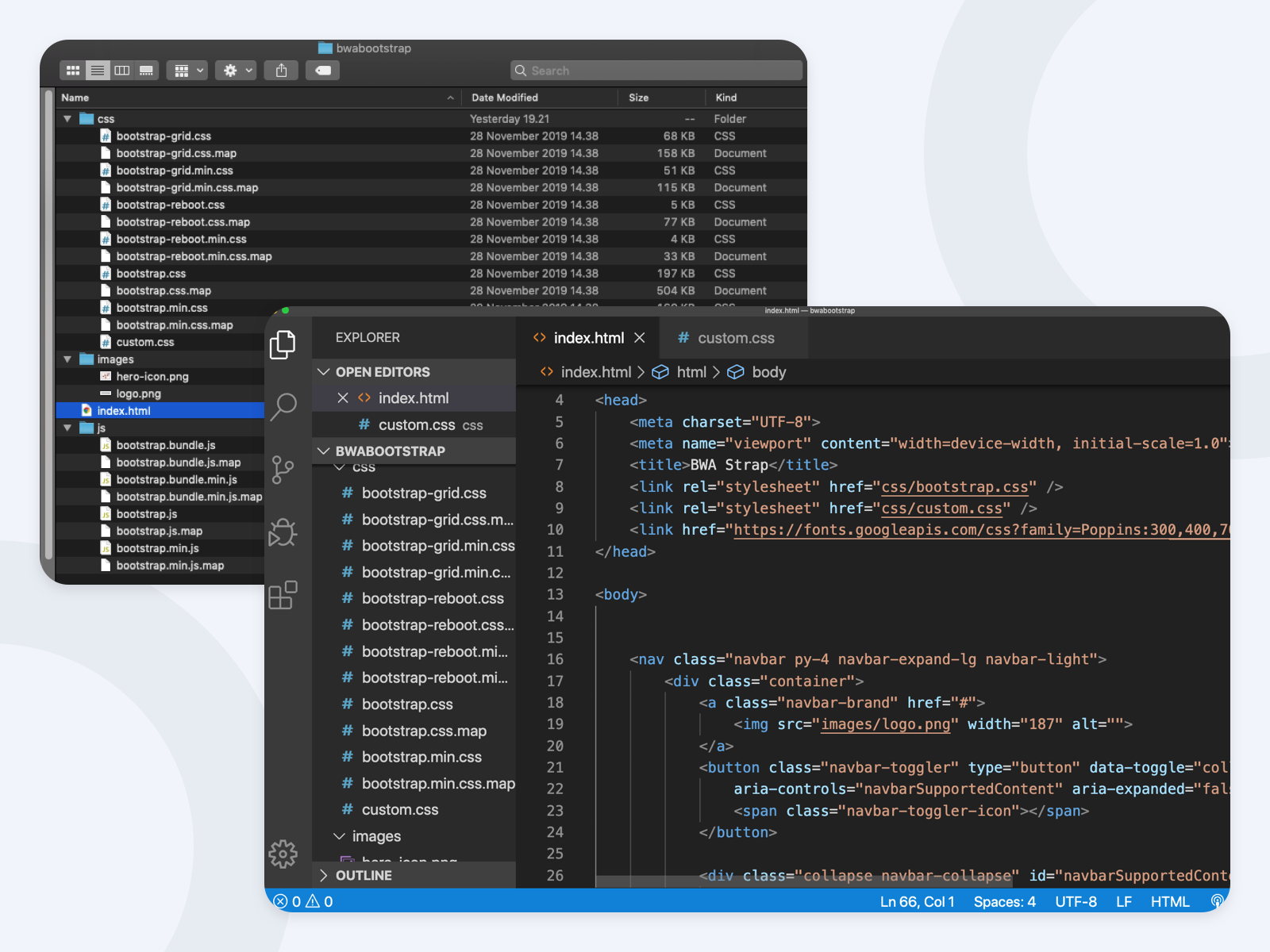
Build your website faster than before with new technology
12,231 enrolled

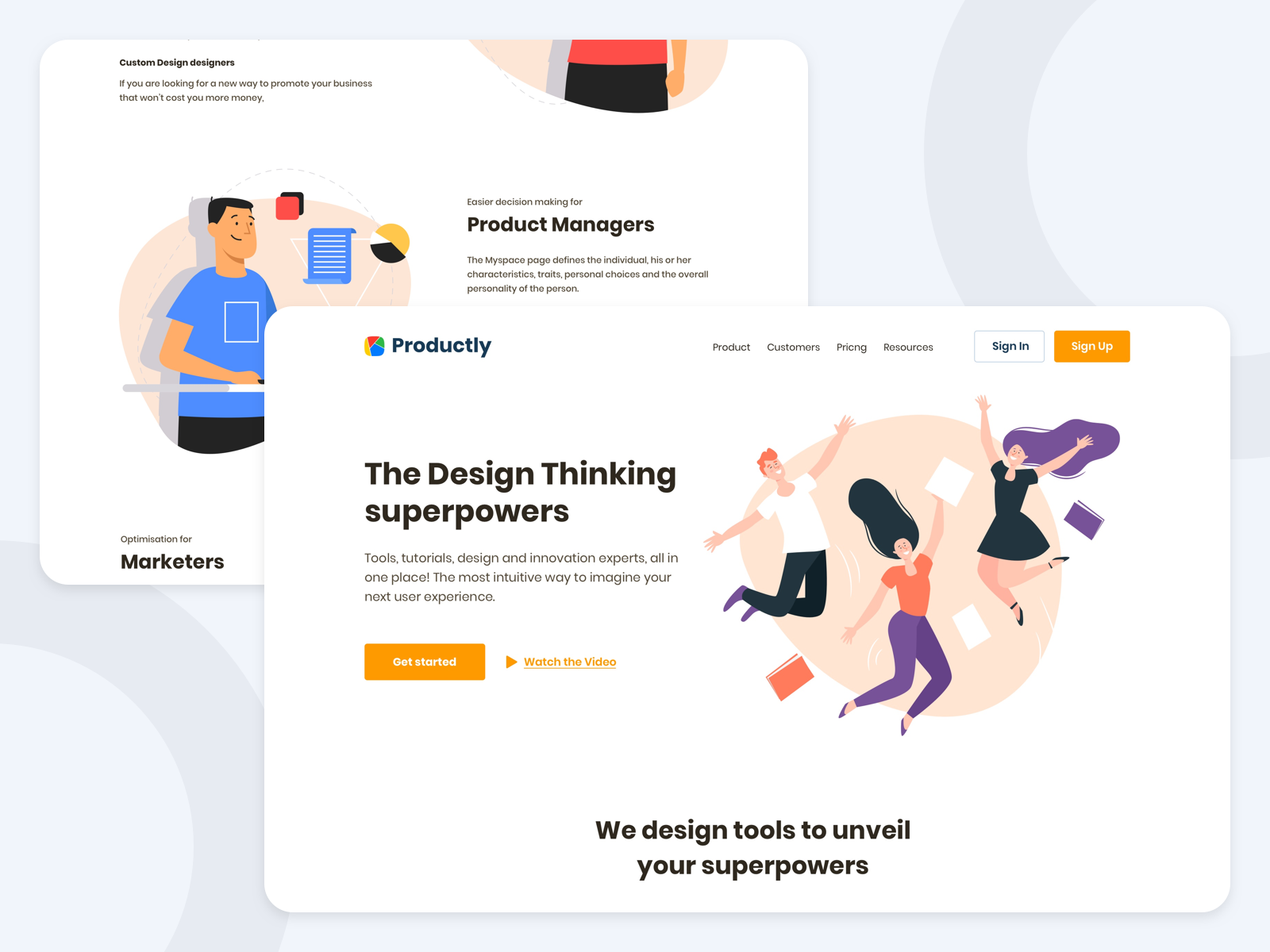
Kelas online website design menggunakan Framework CSS Bootstrap versi 4. Kita akan mempelajari bagaimana caranya untuk convert dari template Adobe XD atau Sketch ke HTML dan CSS menggunakan Framework agar lebih cepat dan juga responsive.
Website yang baik adalah ketika pengguna mengakses maka tampilan UI tidak berantakan atau susah dipahami. Menggunakan Framework CSS Bootstrap kita bisa mengatur itu semua dengan lebih mudah.
Di sini kita aka membangun website Landing Page dari proses instalasi sampai memiliki website yang cantik (eye-catching) dan user-friendly
Full-Stack Developer
Langkah yang tepat untuk berinvestasi kepada
ilmu pengetahuan
yang
baru di bidang IT

Akses dan pelajari kelas Starter secara gratis tanpa sertifikat

Bayar 0 rupiah

Akses kelas selamanya

Unlock benefit lainnya yang bisa
didapatkan di kelas
Starter

Sekali bayar saja

Akses kelas selamanya

Materi belajar terbaru

Sertifikat kelas

Bonus materi belajar











Build your website faster than before with new technology
Kelas online website design menggunakan Framework CSS Bootstrap versi 4. Kita akan mempelajari bagaimana caranya untuk convert dari template Adobe XD atau Sketch ke HTML dan CSS menggunakan Framework agar lebih cepat dan juga responsive.
Website yang baik adalah ketika pengguna mengakses maka tampilan UI tidak berantakan atau susah dipahami. Menggunakan Framework CSS Bootstrap kita bisa mengatur itu semua dengan lebih mudah.
Di sini kita aka membangun website Landing Page dari proses instalasi sampai memiliki website yang cantik (eye-catching) dan user-friendly
read more

Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT