 Masuk /
Daftar
Masuk /
Daftar
Our Happy Students
Review setelah bergabung di kelas Complete Web Designer in with Figma

Harga 2,5jt jadi 132K, hanya 3 hari saja.
Gunakan kode promo JADIJUARA3


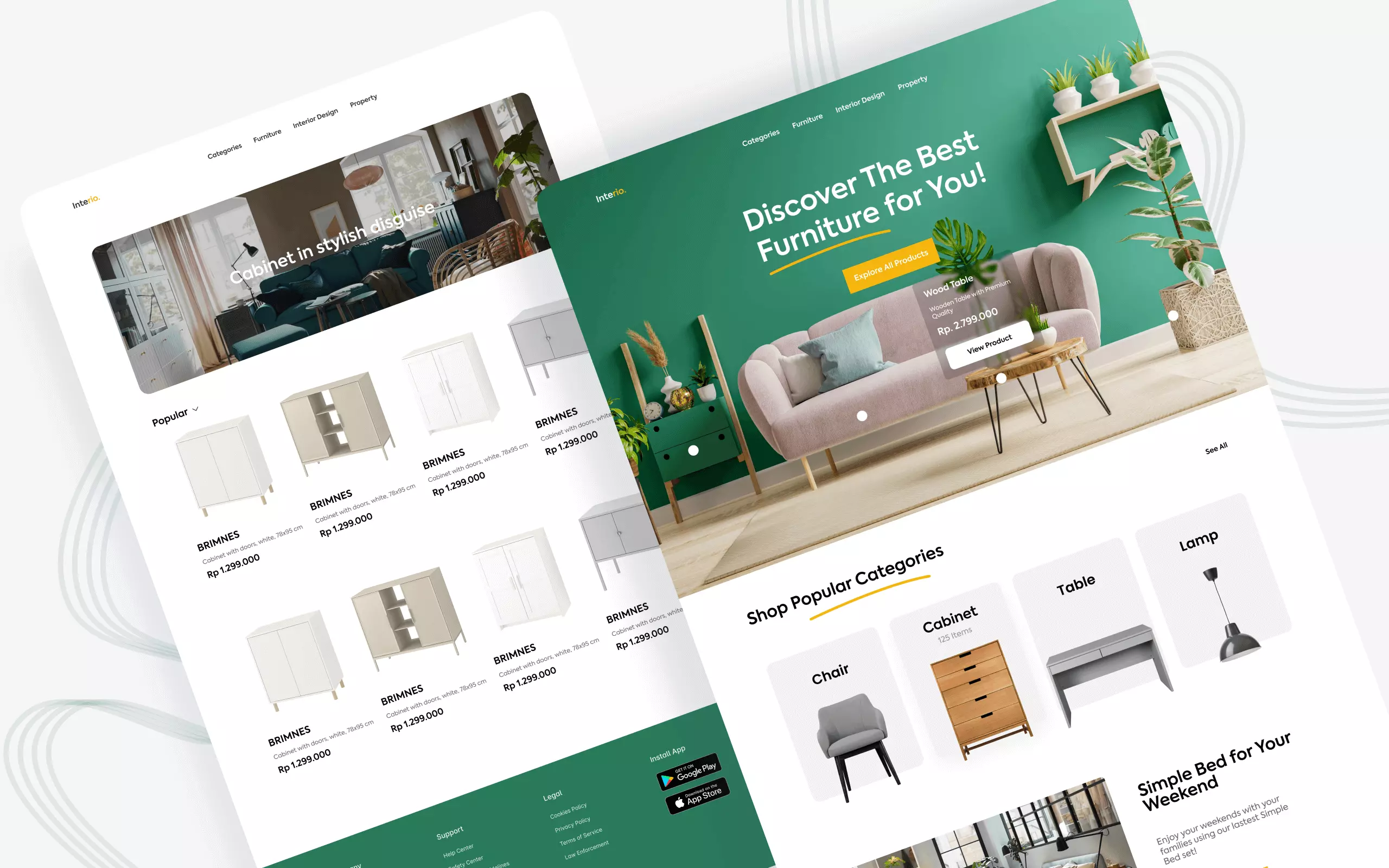
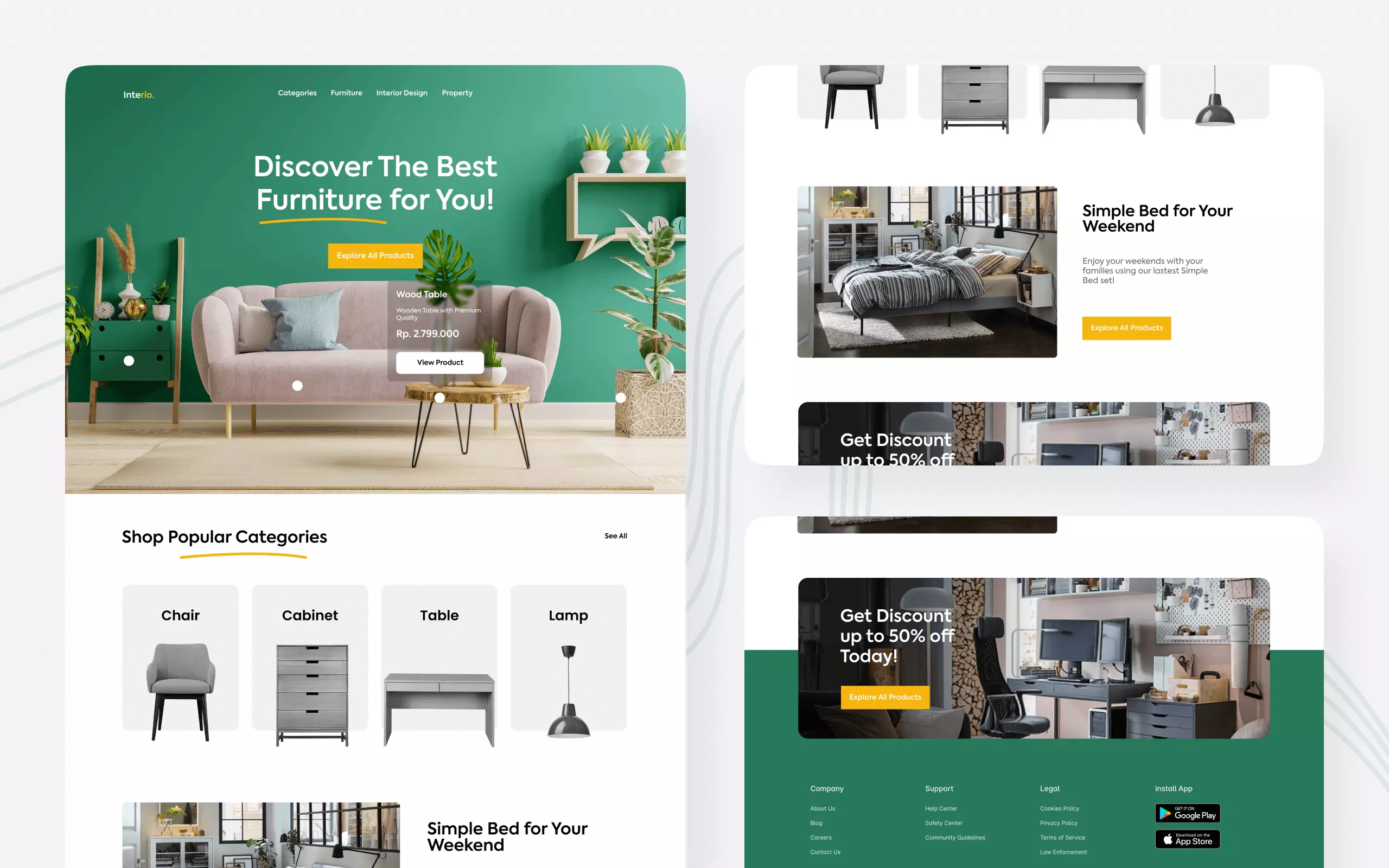
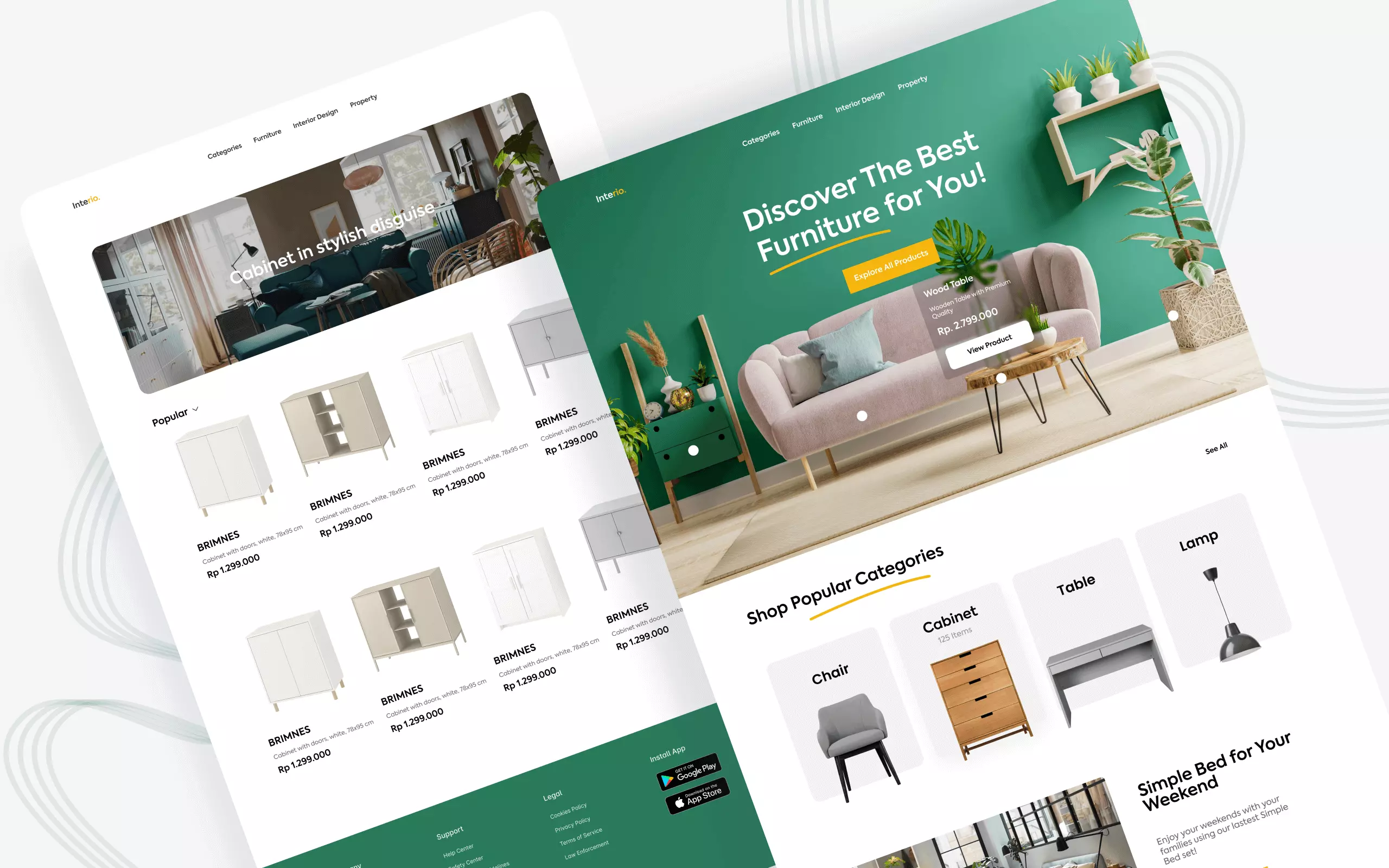
Learn how to build UI Design from scratch
1,529 enrolled


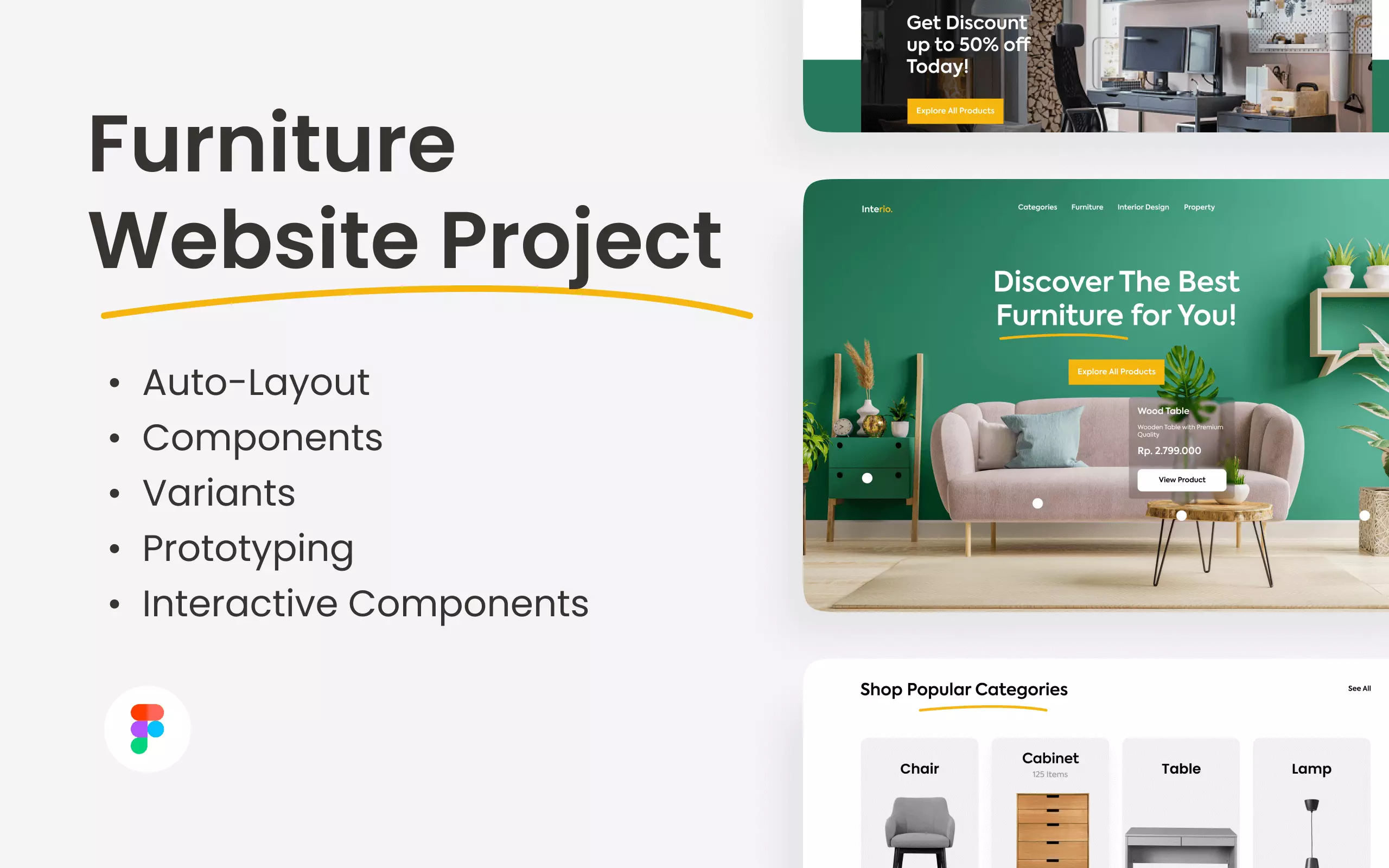
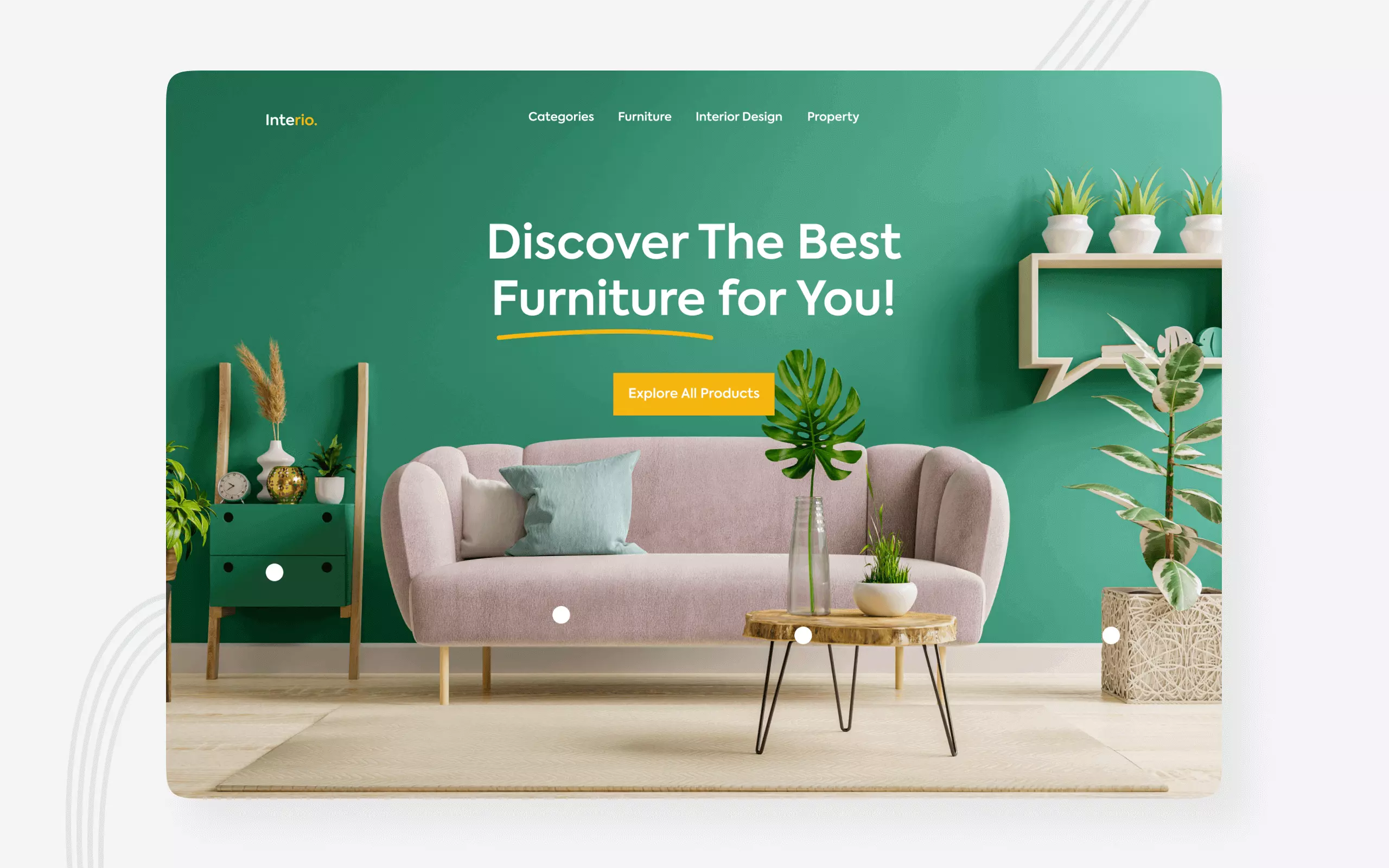
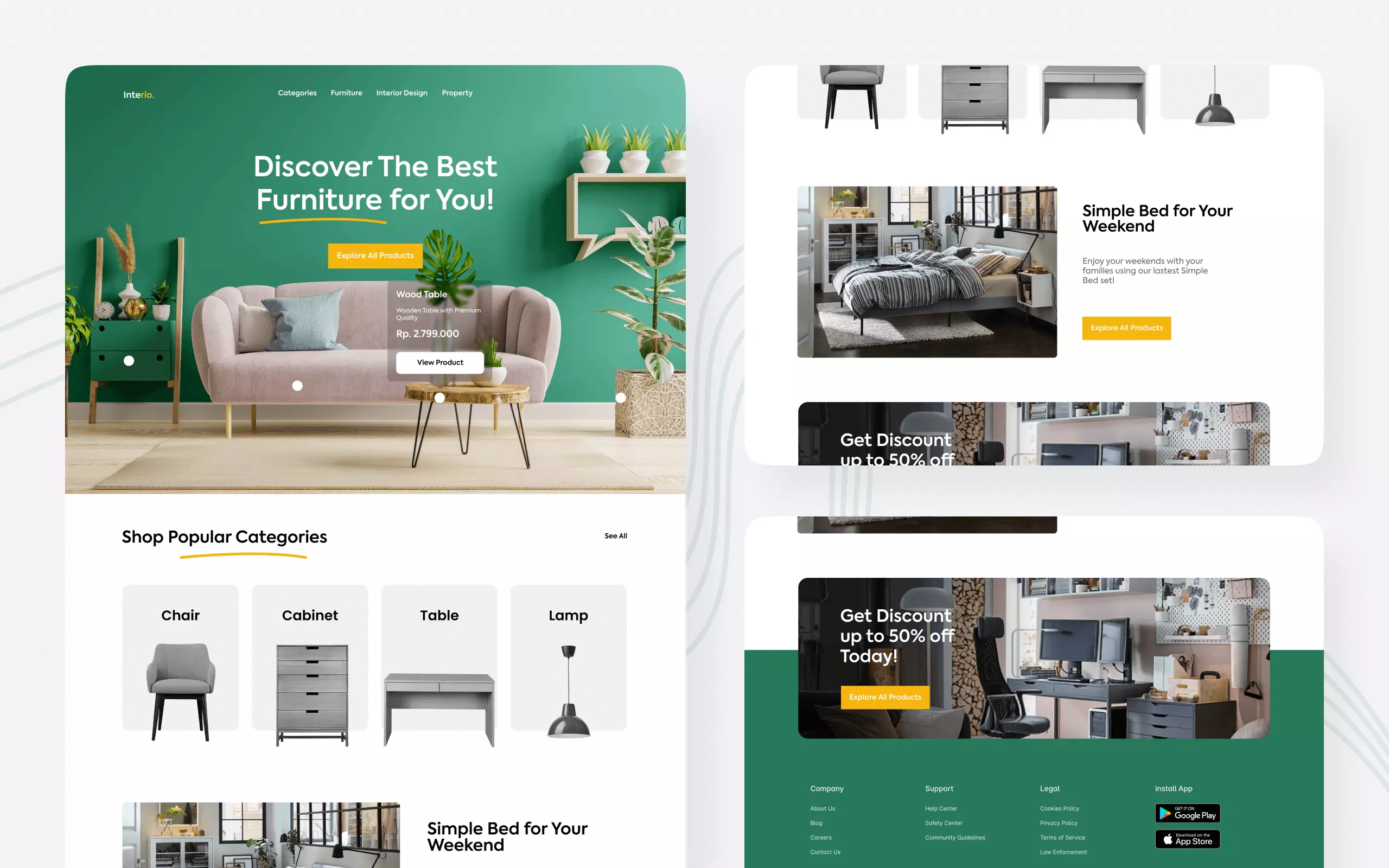
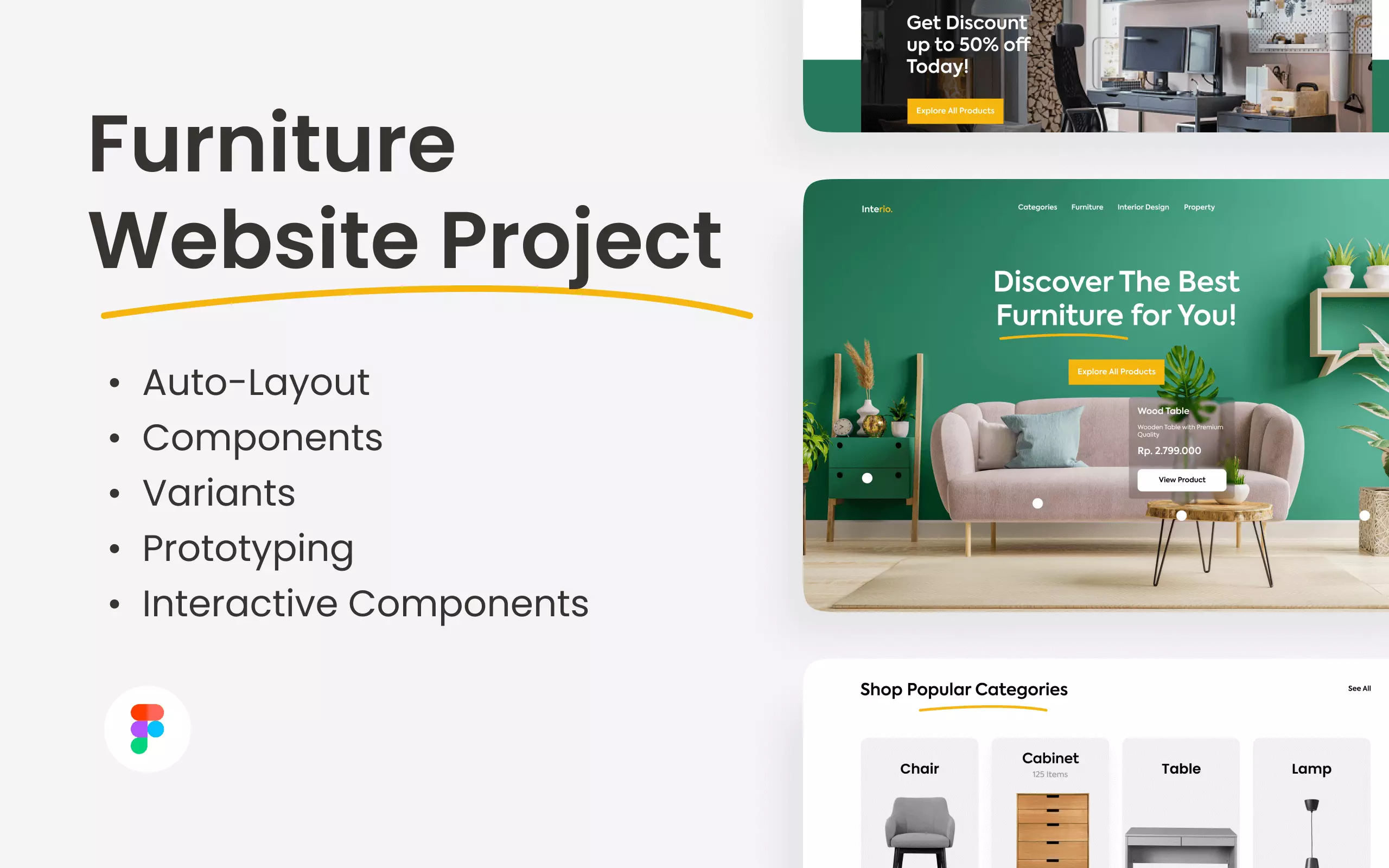
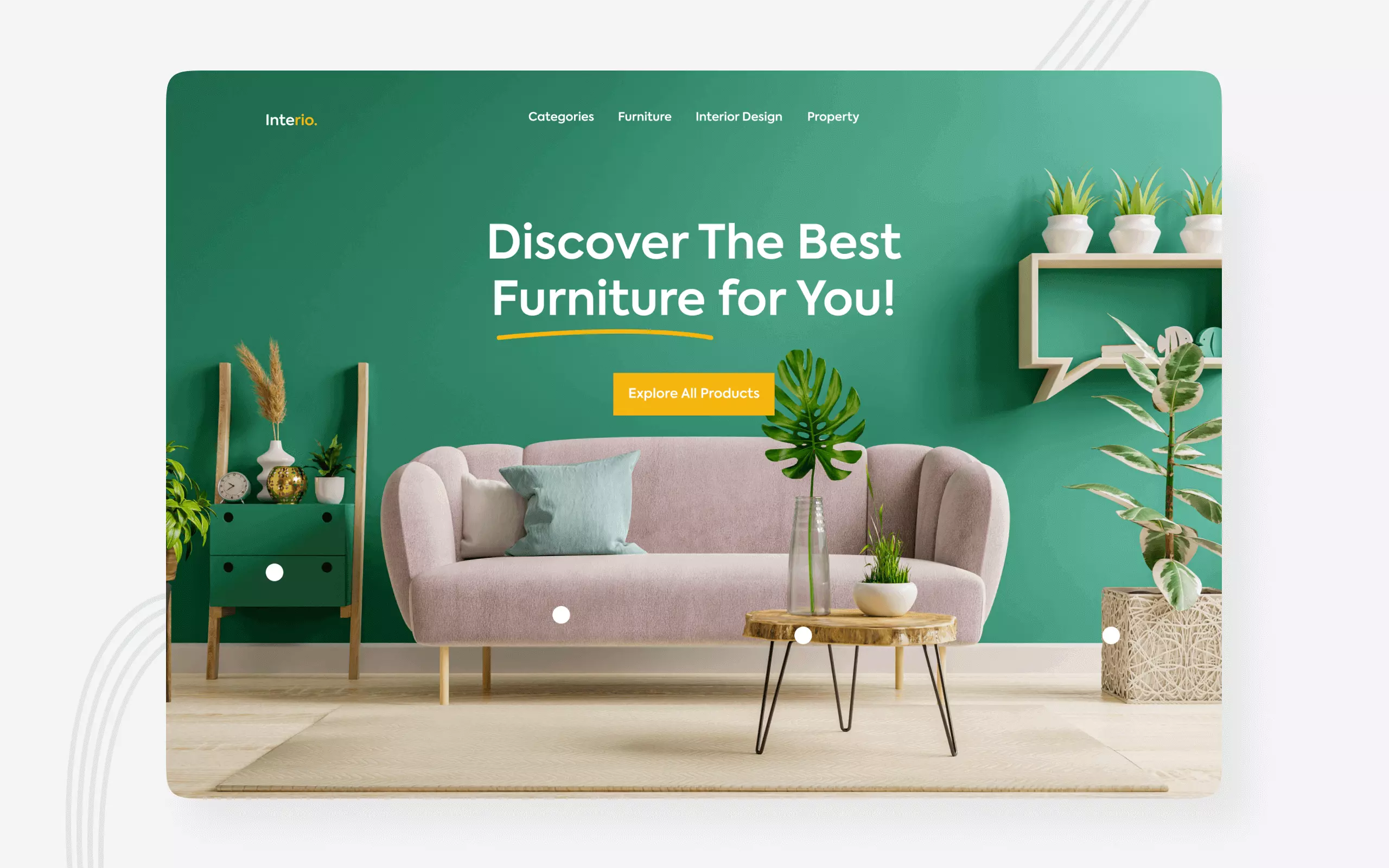
Saat mendesain sebuah aplikasi, penting bagi Designer untuk menentukan Design System yang meliputi Style Guide, Component Library, dan Documentation. Dengan demikian Designer tidak hanya dikenal mampu membuat tampilan antarmuka (UI) yang menawan, namun juga dapat jadi sosok yang menyenangkan untuk diajak kolaborasi karena cara kerjanya profesional. Pada kelas ini, Anda akan belajar membangun Component Library dengan Figma. Anda akan mengubah beragam component menjadi sebuah high quality design berupa website furnitur.
Bersama Mentor ahli Kami, Anda akan mempelajari fitur-fitur pembuatan UI component pada Figma yang bisa membuat workflow jadi lebih hemat waktu dan budget. Melalui fitur Auto Layout, Anda bisa menerapkan dynamic frame yang bisa menyesuaikan component dengan isinya. Contohnya ukuran button yang bisa otomatis mengikuti wording di dalamnya. Lalu ada Variant yaitu grup component, yang sangat berguna karena hanya dengan sekali buat, bisa dipakai berkali-kali. Selain itu Anda juga akan ketahui Interactive Component, sebuah fitur terbaru Figma yang memungkinkan prototype langsung pada Variant.
Kelas ini adalah ilmu dasar dari Design System yang wajib diketahui UI Designer agar bisa mendesain UI secara efektif. Silahkan bergabung pada kelas Design BuildWith Angga lainnya untuk menguasai UI Design dari teori hingga aplikasi. Sampai jumpa di kelas, ya!

Mengetahui benefit Auto Layout, Component & Variant pada Figma

Memahami penggunaan Auto Layout, Component & Variant

Memahami fitur baru untuk prototype: Interactive Component

Membangun UI Design dari component

Anda yang ingin mendalami UI Design

Anda yang ingin belajar membuat Auto Layout, Component, Variant, dan Interactive Component serta prototypingnya

Anda yang ingin menghemat waktu dalam membuat UI Design

Anda yang ingin memiliki portofolio design yang menjual
UX Designer
Review setelah bergabung di kelas Complete Web Designer in with Figma
Mantapp, mentor Mas Detya jelas banget ngejelasin di bagian prototypingnya! read more
Keren materinya read more
Kelas ini ngebantu banget buat mempelajari web designnya. Mudah dipahami materi-materinya. Dan banyak tips-tipsnya juga read more
keren banget, jadi bisa belajar hal baru di UI/UX read more
Penjelasan mentor mudah dipahami, materinya juga bagus read more
mantap read more

Investasi kepada diri kita sendiri memberikan
leverage kuat untuk
masa depan karir kita

Selamanya
Miliki kelas Premium secara permanen dan bangun sebuah projek nyata

Akses kelas selamanya

Premium rewards

Career consultation

Assets & group konsultasi

Sertifikat kelulusan

Lowongan magang dan kerja

.png)


Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT









Learn how to build UI Design from scratch
Saat mendesain sebuah aplikasi, penting bagi Designer untuk menentukan Design System yang meliputi Style Guide, Component Library, dan Documentation. Dengan demikian Designer tidak hanya dikenal mampu membuat tampilan antarmuka (UI) yang menawan, namun juga dapat jadi sosok yang menyenangkan untuk diajak kolaborasi karena cara kerjanya profesional. Pada kelas ini, Anda akan belajar membangun Component Library dengan Figma. Anda akan mengubah beragam component menjadi sebuah high quality design berupa website furnitur.
Bersama Mentor ahli Kami, Anda akan mempelajari fitur-fitur pembuatan UI component pada Figma yang bisa membuat workflow jadi lebih hemat waktu dan budget. Melalui fitur Auto Layout, Anda bisa menerapkan dynamic frame yang bisa menyesuaikan component dengan isinya. Contohnya ukuran button yang bisa otomatis mengikuti wording di dalamnya. Lalu ada Variant yaitu grup component, yang sangat berguna karena hanya dengan sekali buat, bisa dipakai berkali-kali. Selain itu Anda juga akan ketahui Interactive Component, sebuah fitur terbaru Figma yang memungkinkan prototype langsung pada Variant.
Kelas ini adalah ilmu dasar dari Design System yang wajib diketahui UI Designer agar bisa mendesain UI secara efektif. Silahkan bergabung pada kelas Design BuildWith Angga lainnya untuk menguasai UI Design dari teori hingga aplikasi. Sampai jumpa di kelas, ya!
read more










Mantapp, mentor Mas Detya jelas banget ngejelasin di bagian prototypingnya!
Kelas ini ngebantu banget buat mempelajari web designnya. Mudah dipahami materi-materinya. Dan banyak tips-tipsnya juga

Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT