 Masuk /
Daftar
Masuk /
Daftar
Our Happy Students
Review setelah bergabung di kelas Complete UI Designer: Visual Design, Prototype, Usability Test

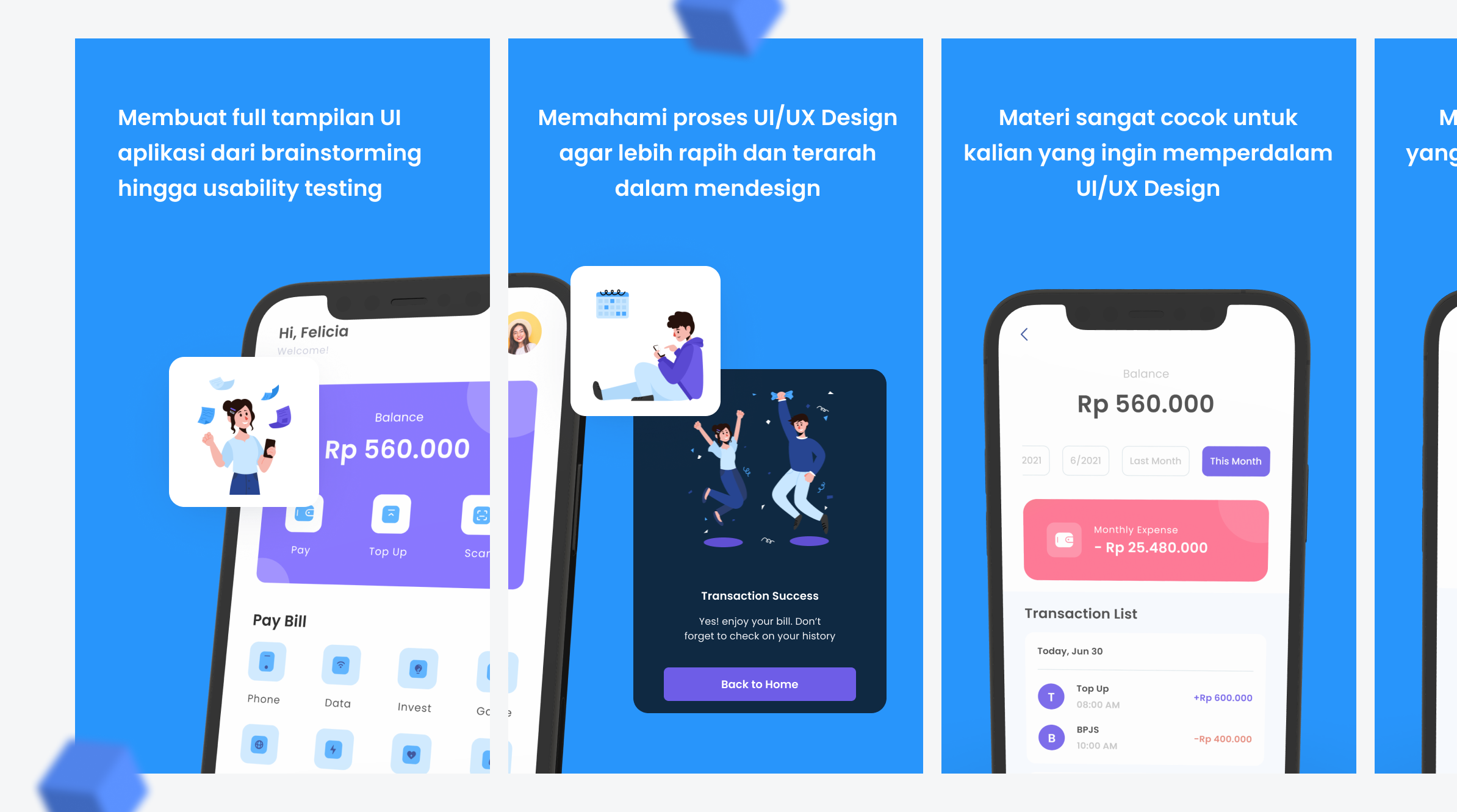
Learn how to build UI Wallet App
4,905 enrolled


Media digital yang kita akses menggunakan desktop dan ponsel telah menjadi bagian penting dalam kehidupan mayoritas masyarakat di dunia. Dalam era digital saat ini, segala kebutuhan dapat dipenuhi dengan mudah melalui aplikasi yang tersedia hanya dalam genggaman tangan. Desain UI/UX menjadi hal pertama yang memengaruhi user dan menjadi kunci keberhasilan suatu aplikasi.
Dengan memahami keseluruhan proses pembuatan UI/UX yang benar, kita dapat menciptakan aplikasi yang tidak hanya mendatangkan profit, tetapi juga memberikan kepuasan bagi user. Sebuah aplikasi yang mudah digunakan, memiliki desain yang menarik, dan memperhatikan kebutuhan user akan memperoleh reputasi yang baik dan meningkatkan popularitasnya. Oleh karena itu, desain UI dan UX harus diperhatikan dengan serius dalam proses pengembangan aplikasi digital agar dapat menghasilkan karya yang bermanfaat bagi masyarakat luas.
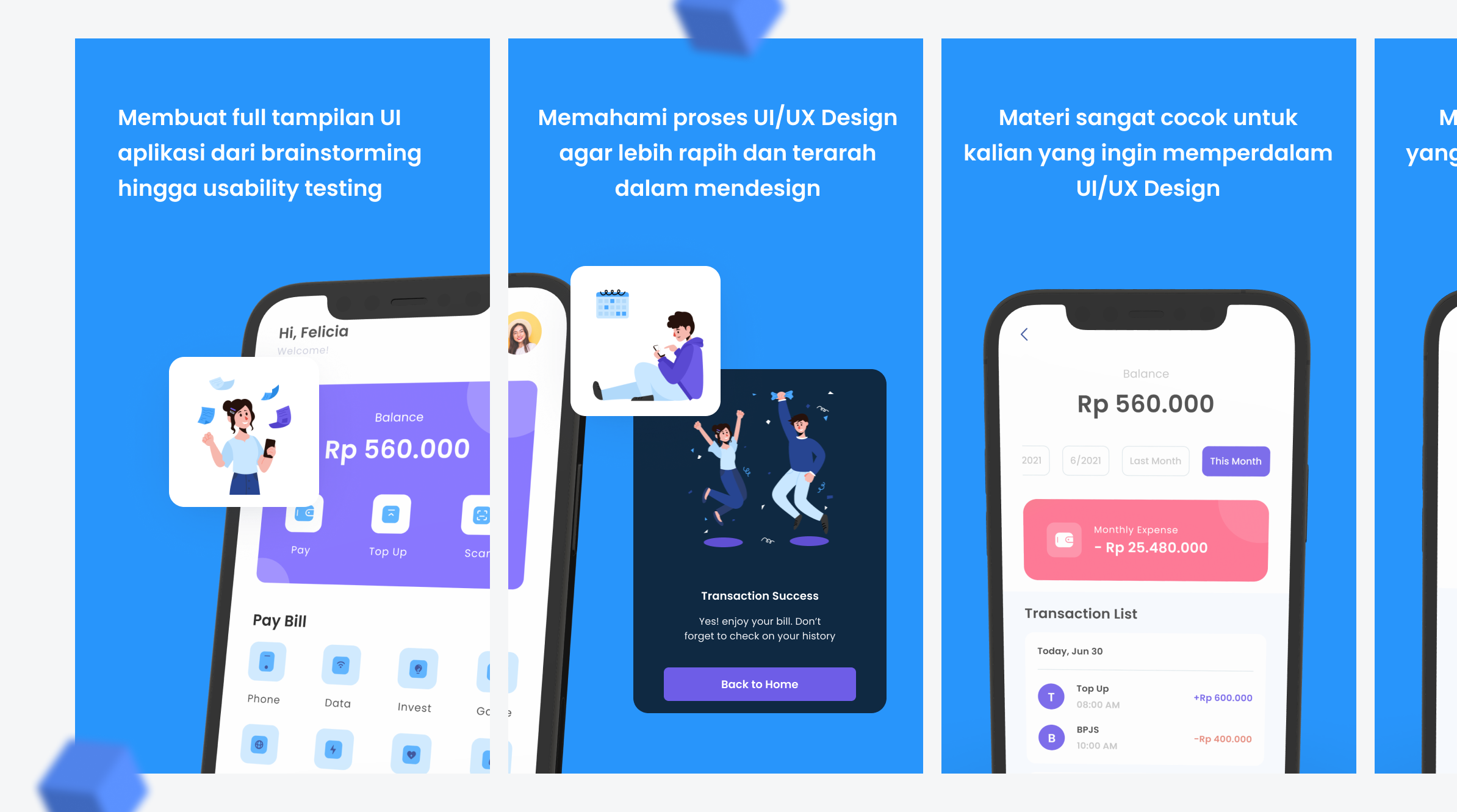
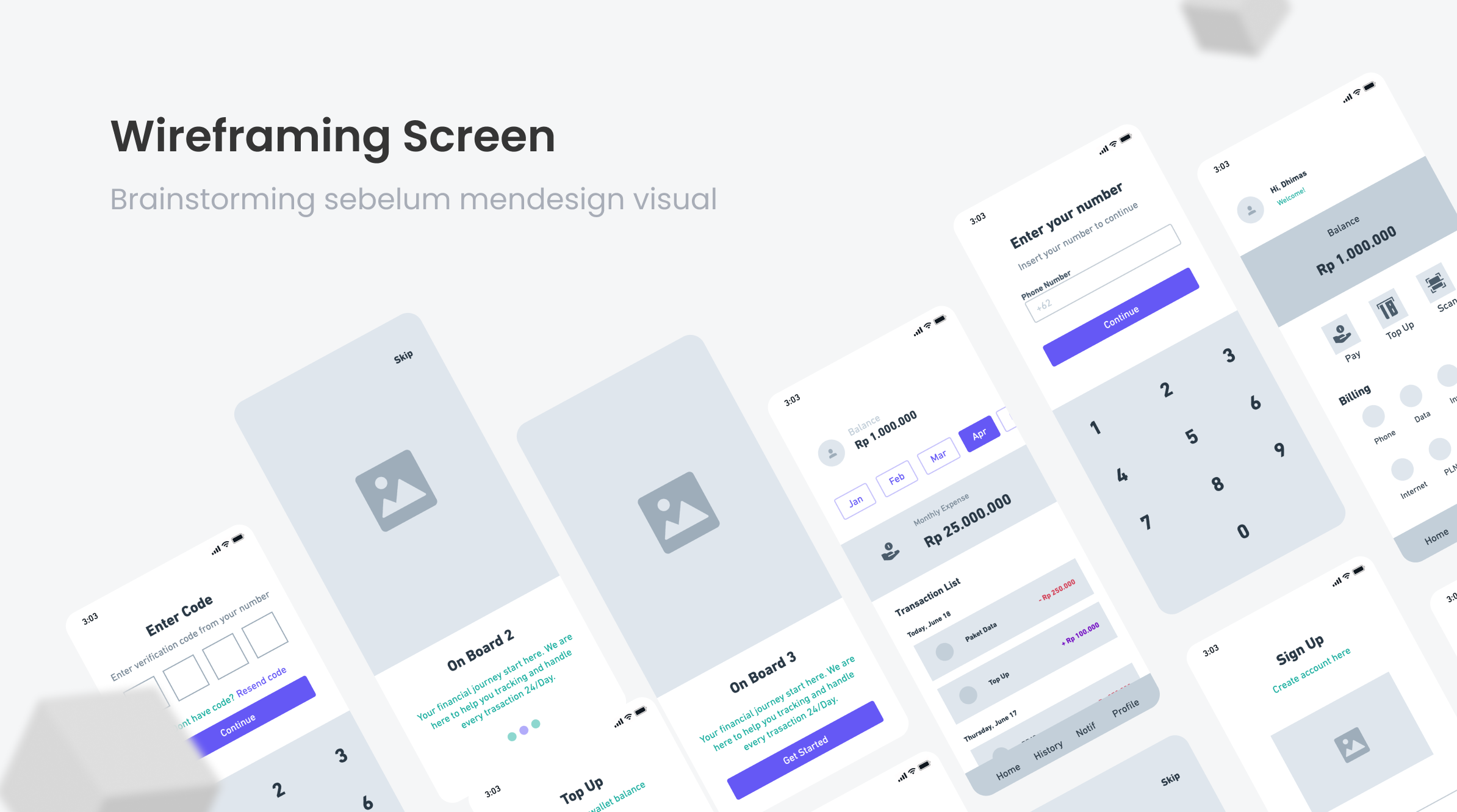
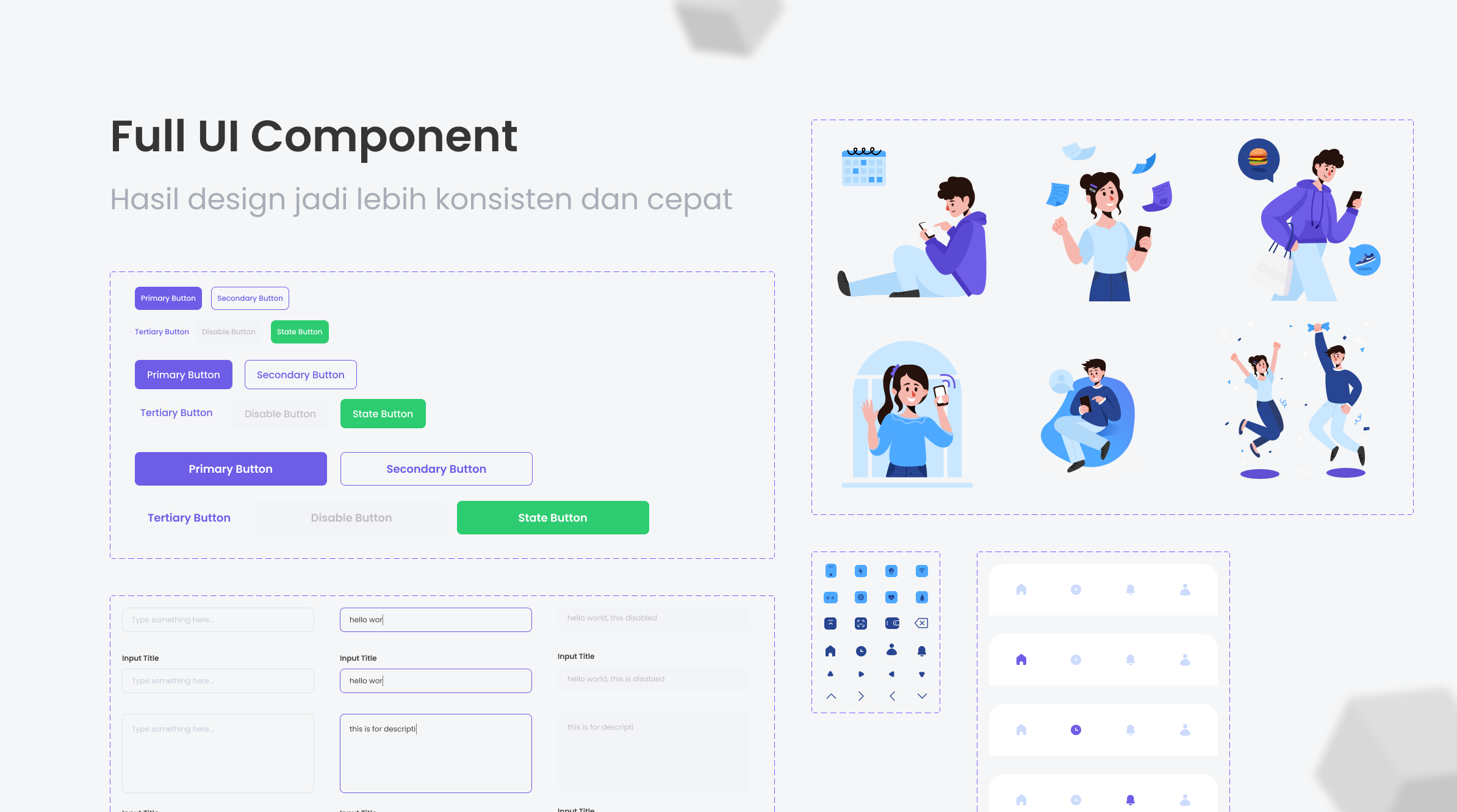
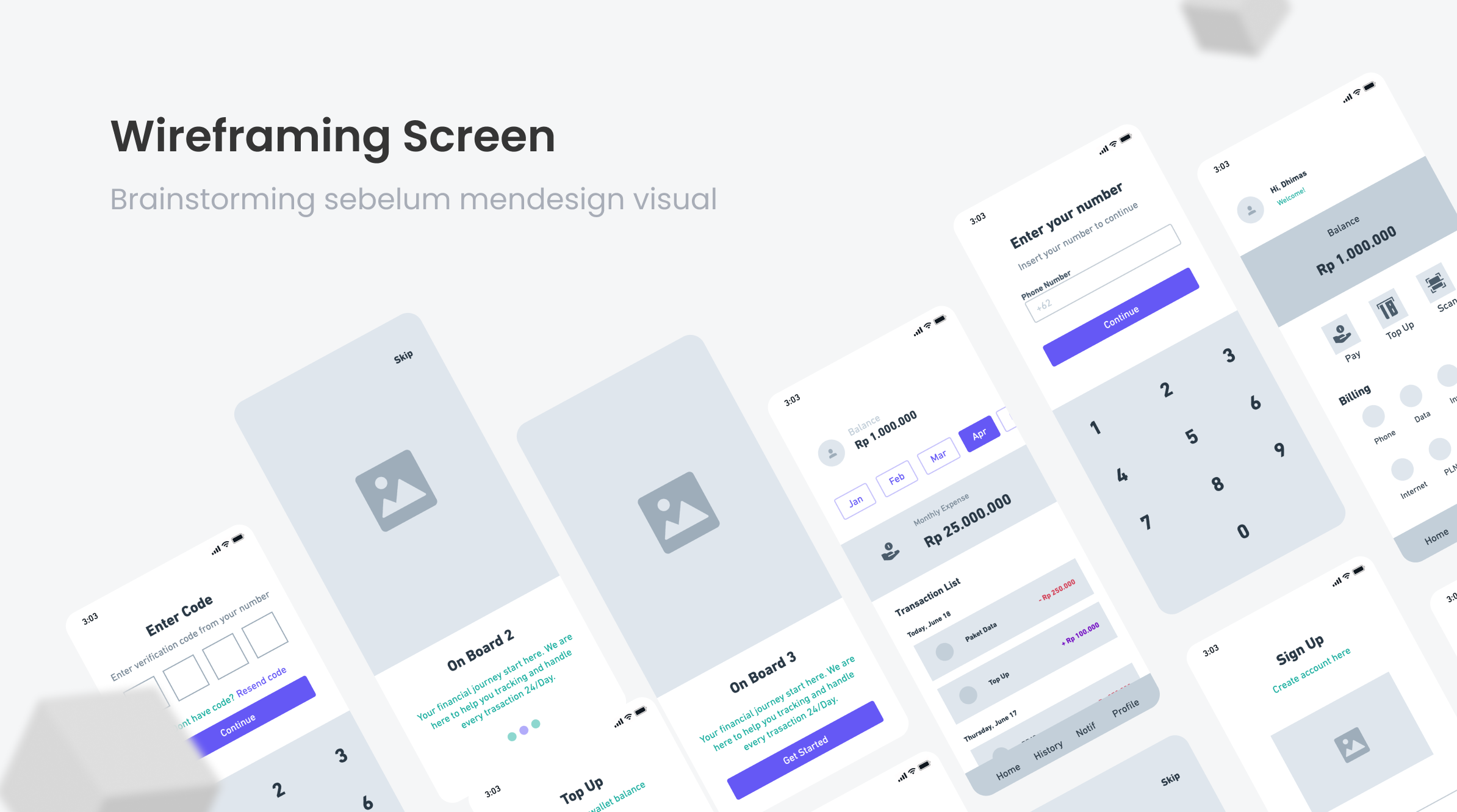
Dalam kelas ini, kita akan mempelajari proses pembuatan aplikasi keuangan bernama "Mony" melalui proses UI/UX design. Materi yang akan diberikan meliputi tahapan ideation, desain, dan pengujian usability. Pada tahapan ideation, kita akan belajar cara mengembangkan ide dan konsep untuk aplikasi "Mony" dengan mempertimbangkan kebutuhan pengguna dan fitur yang dibutuhkan. Setelah itu, kamu akan diajarkan untuk membuat desain UI dengan menggunakan tool populer seperti Figma. Kamu juga akan belajar cara melakukan usability testing pada aplikasi "Mony" menggunakan tool Maze untuk mengetahui seberapa baik pengguna dapat berinteraksi dengan aplikasi dan mengevaluasi keefektifan desain UI/UX.
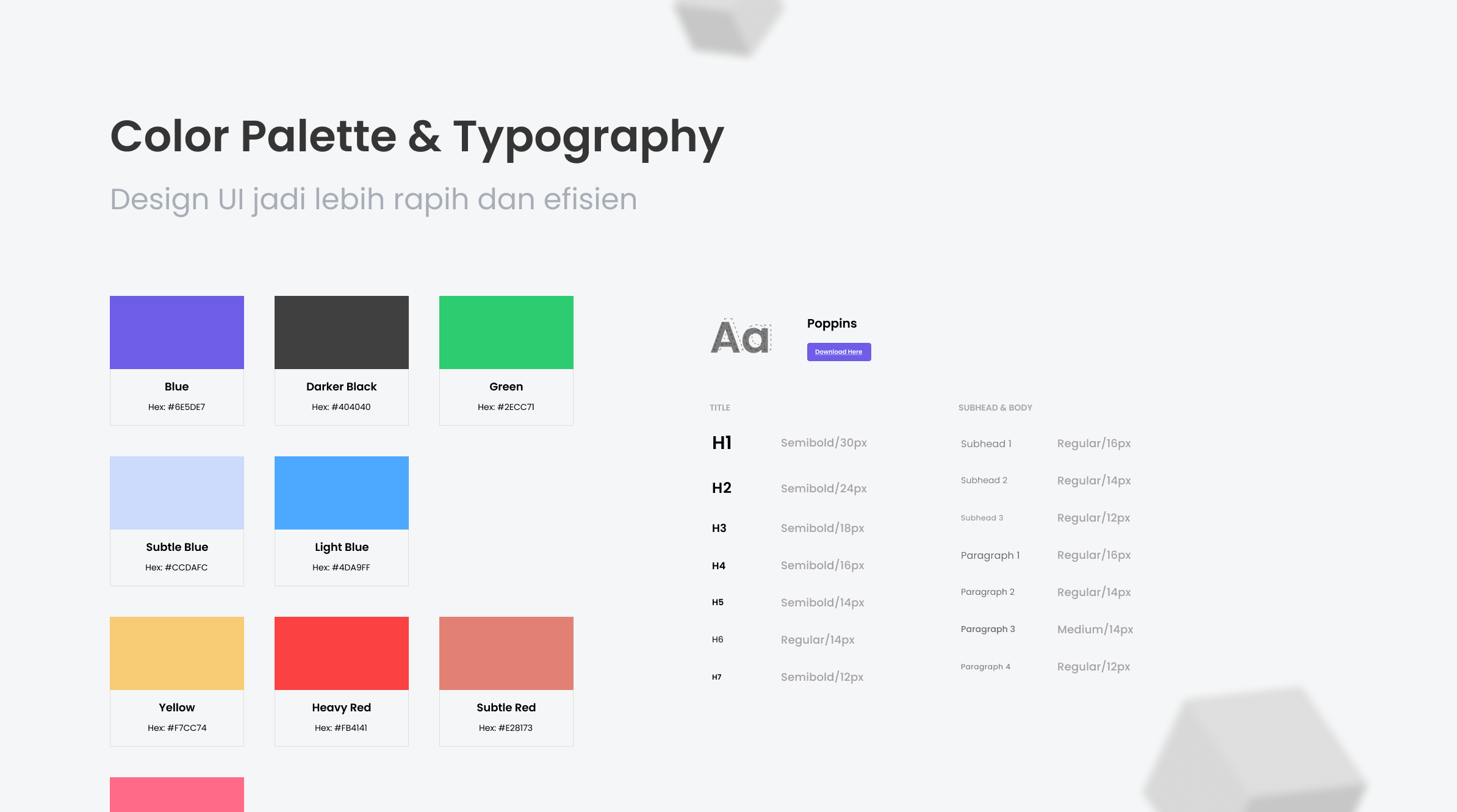
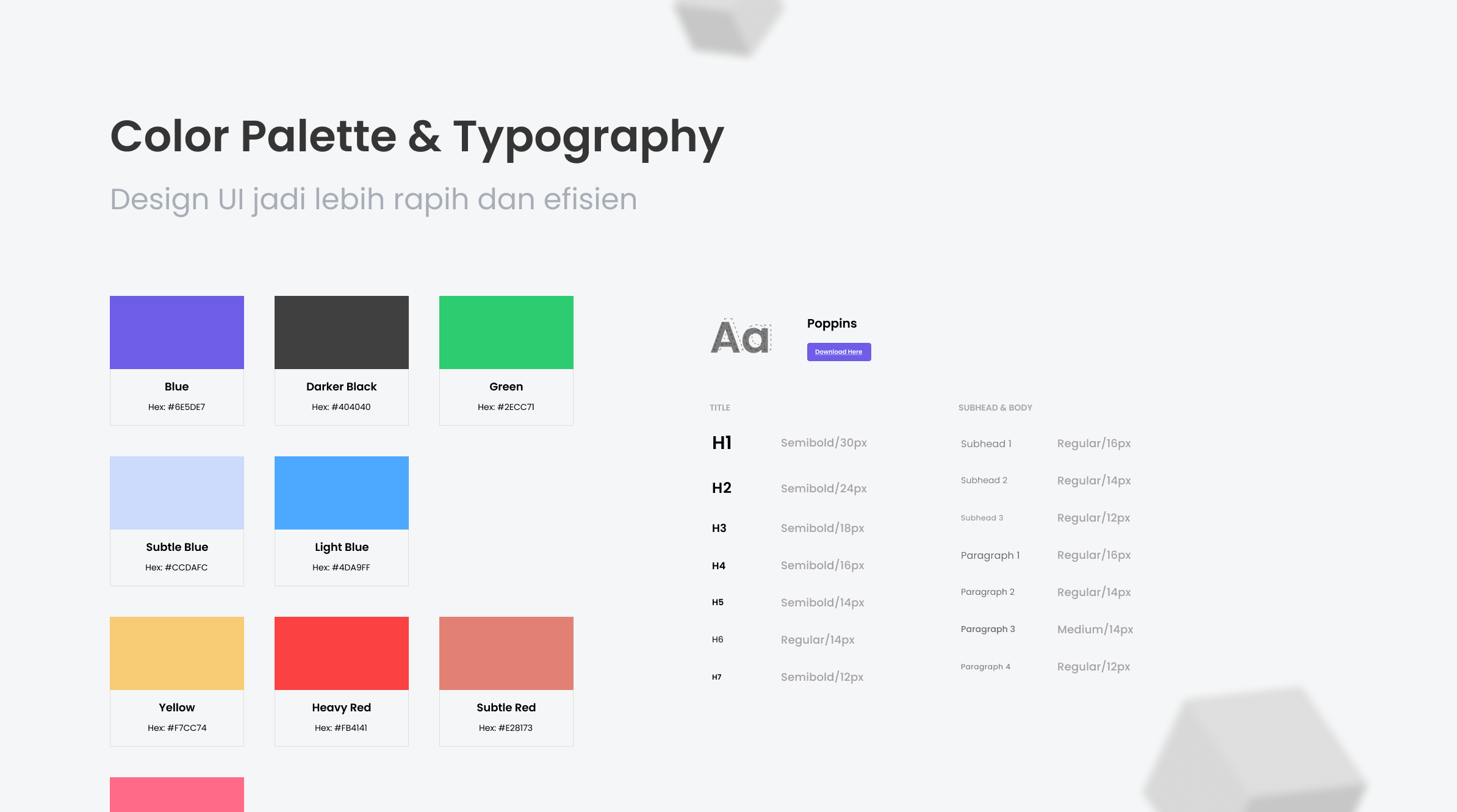
Dalam pembuatan desain, kita akan menggunakan tools populer seperti Whimsical, Figma, dan Maze. Mentor akan membantu kamu memahami konsep UI dan UX yang berbeda namun saling melengkapi, UX workflow, serta proses desain UI secara lengkap.
Kelas ini sangat cocok untuk Kamu yang berminat menjadi UI/UX designer profesional. Untuk memudahkan pembelajaran, kamu bisa menonton dahulu Kelas Design Starter BWA. Dan jangan ragu untuk berkonsultasi langsung dengan Mentor ahli kami di forum kelas. Tunggu apalagi? Segera bergabung dikelas ini dan raih keterampilan desain yang dapat meningkatkan peluang karir kamu di masa depan. Kami tunggu kehadiran kamu di kelas!

Membangun portofolio yang menjual

Mempelajari usability testing dengan Maze

Membangun UI Design dengan Figma

Mempelajari Project Workflow dengan Whimsical

Anda yang ingin memiliki portofolio yang menjual

Anda yang ingin berprofesi sebagai UI/UX Designer

Anda yang ingin belajar proses desain UI (visual design, prototype, usability test, dll)

Anda yang ingin belajar proses UX (app brief, user flow, site map, dll)

Anda yang ingin mendalami UI/UX
Product Designer
Illustration Designer
Review setelah bergabung di kelas Complete UI Designer: Visual Design, Prototype, Usability Test
Cocok banget buat yang mau memperdalam auto layout & components di Figma read more
materinya mudah di pahami read more
Penjelasannya mudah dipahami. Terima kasih read more
mudah banget dipahami materinya mantapp read more
Sebelumnya terimakasih, materi yang diberikan juga cukup jelas dan mudah dipahami jadi dapat menambah wawasan saya dalam dunia UI/UX design read more
Sngat menarik read more

Investasi kepada diri kita sendiri memberikan
leverage kuat untuk
masa depan karir kita

Selamanya
Miliki kelas Premium secara permanen dan bangun sebuah projek nyata

Akses kelas selamanya

Premium rewards

Career consultation

Assets & group konsultasi

Sertifikat kelulusan

Lowongan magang dan kerja


Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT









Learn how to build UI Wallet App
Media digital yang kita akses menggunakan desktop dan ponsel telah menjadi bagian penting dalam kehidupan mayoritas masyarakat di dunia. Dalam era digital saat ini, segala kebutuhan dapat dipenuhi dengan mudah melalui aplikasi yang tersedia hanya dalam genggaman tangan. Desain UI/UX menjadi hal pertama yang memengaruhi user dan menjadi kunci keberhasilan suatu aplikasi.
Dengan memahami keseluruhan proses pembuatan UI/UX yang benar, kita dapat menciptakan aplikasi yang tidak hanya mendatangkan profit, tetapi juga memberikan kepuasan bagi user. Sebuah aplikasi yang mudah digunakan, memiliki desain yang menarik, dan memperhatikan kebutuhan user akan memperoleh reputasi yang baik dan meningkatkan popularitasnya. Oleh karena itu, desain UI dan UX harus diperhatikan dengan serius dalam proses pengembangan aplikasi digital agar dapat menghasilkan karya yang bermanfaat bagi masyarakat luas.
Dalam kelas ini, kita akan mempelajari proses pembuatan aplikasi keuangan bernama "Mony" melalui proses UI/UX design. Materi yang akan diberikan meliputi tahapan ideation, desain, dan pengujian usability. Pada tahapan ideation, kita akan belajar cara mengembangkan ide dan konsep untuk aplikasi "Mony" dengan mempertimbangkan kebutuhan pengguna dan fitur yang dibutuhkan. Setelah itu, kamu akan diajarkan untuk membuat desain UI dengan menggunakan tool populer seperti Figma. Kamu juga akan belajar cara melakukan usability testing pada aplikasi "Mony" menggunakan tool Maze untuk mengetahui seberapa baik pengguna dapat berinteraksi dengan aplikasi dan mengevaluasi keefektifan desain UI/UX.
Dalam pembuatan desain, kita akan menggunakan tools populer seperti Whimsical, Figma, dan Maze. Mentor akan membantu kamu memahami konsep UI dan UX yang berbeda namun saling melengkapi, UX workflow, serta proses desain UI secara lengkap.
Kelas ini sangat cocok untuk Kamu yang berminat menjadi UI/UX designer profesional. Untuk memudahkan pembelajaran, kamu bisa menonton dahulu Kelas Design Starter BWA. Dan jangan ragu untuk berkonsultasi langsung dengan Mentor ahli kami di forum kelas. Tunggu apalagi? Segera bergabung dikelas ini dan raih keterampilan desain yang dapat meningkatkan peluang karir kamu di masa depan. Kami tunggu kehadiran kamu di kelas!
read more











Sebelumnya terimakasih, materi yang diberikan juga cukup jelas dan mudah dipahami jadi dapat menambah wawasan saya dalam dunia UI/UX design

Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT