 Masuk /
Daftar
Masuk /
Daftar
Our Happy Students
Review setelah bergabung di kelas Complete UI Designer : User Flow, Visual Design, Prototype

Flow UI/UX design from start to finish
188 enrolled


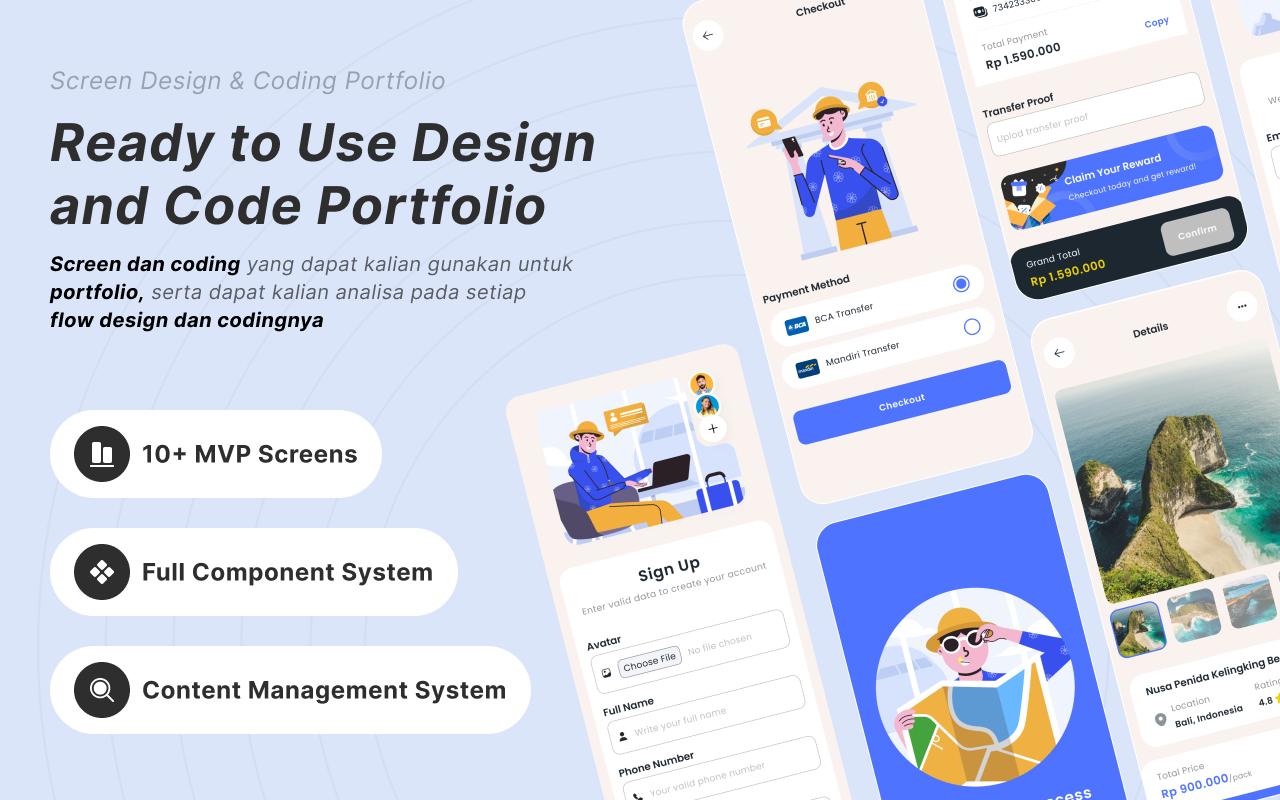
Dalam kelas ini, kita akan mempelajari proses pembuatan website pemesanan travel package "Travelia" melalui proses UI/UX design.
Materi yang akan diberikan meliputi tahapan Ideation yaitu brainstorming menentukan problem, goals, serta target user dan akan dilanjut dengan membuat MindMap dan User Flow agar proses mempermudah melihat gambaran besar interaksi antara product dan user.
Setelah itu kita akan merancang Ideation tersebut menjadi Wireframe, untuk mendapaatkan rancangan tampilan serta component yang akan digunakan pada project yang kita buat.
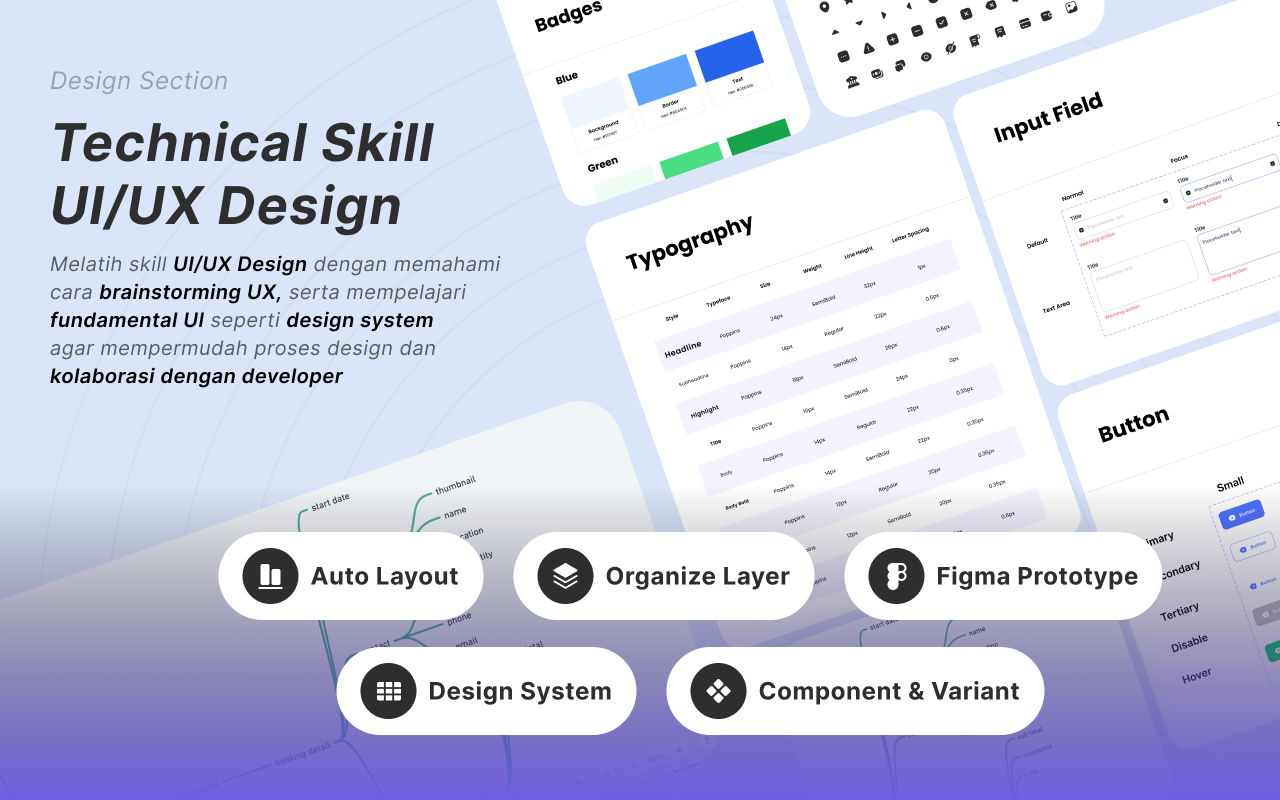
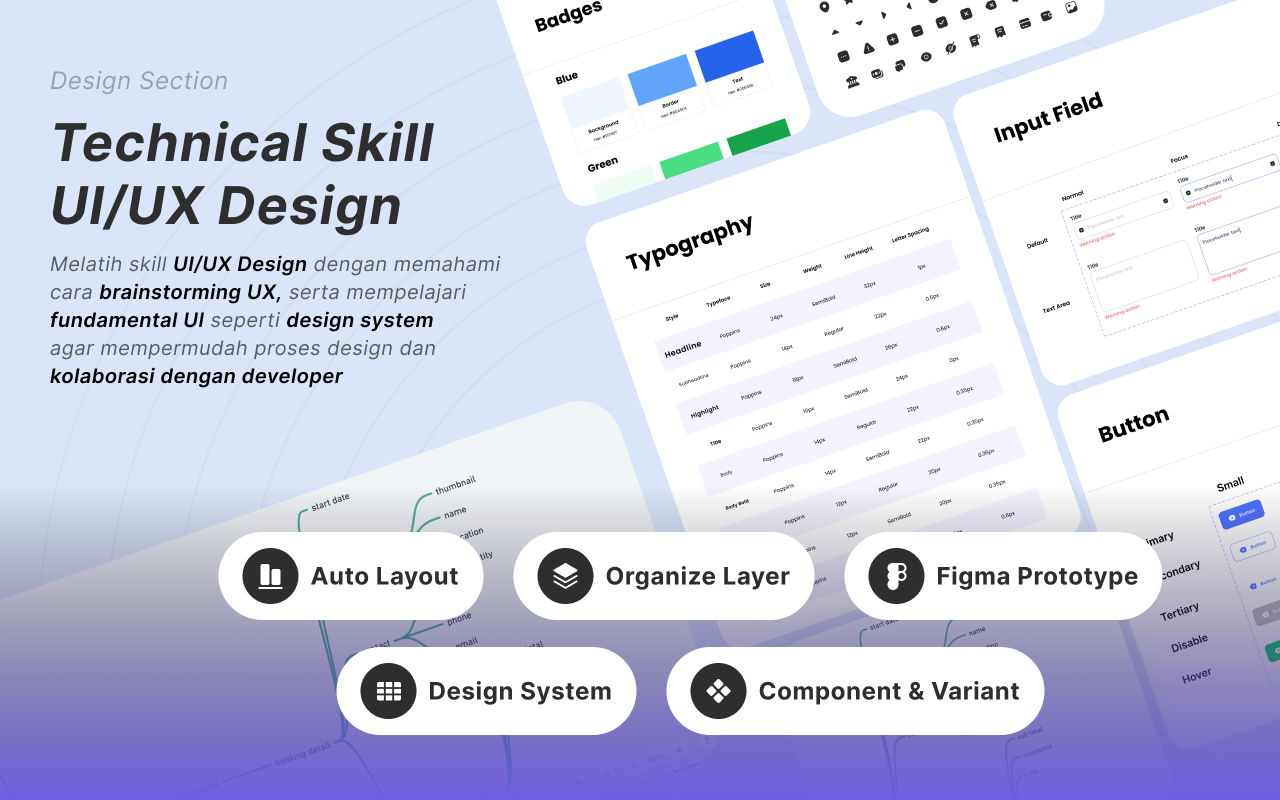
Selanjutnya kita akan membuat Component dan Style Guide di Figma, agar saat membuat tampilan Visual Design proses pengerjaannya menjadi lebih cepat dan efisien.
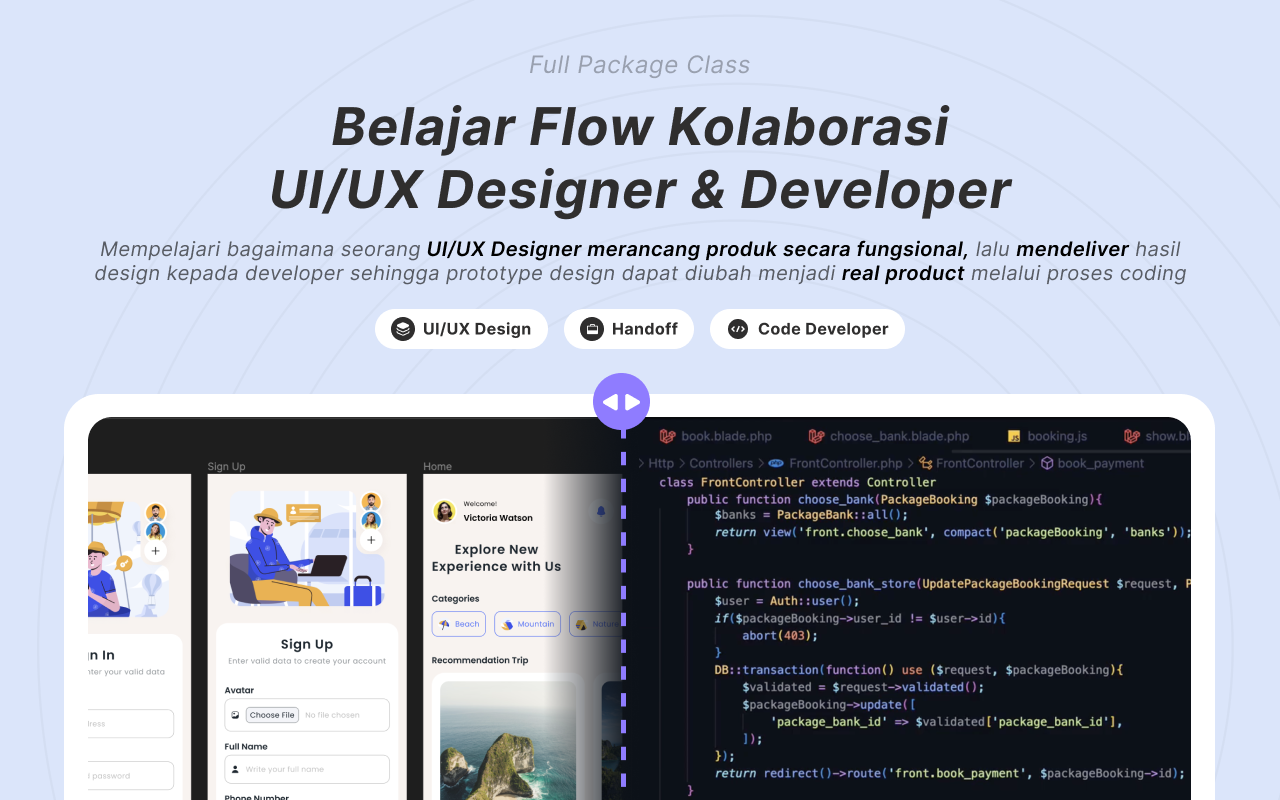
Next kita akan mempelajari cara membuat tampilan Visual Design dengan memanfaatkan fitur Auto Layout di figma, agar kita memahami layout yang dapat didevelop, sehingga mempermudah proses handoff ke developer.
Kelas ini sangat cocok untuk Kamu yang berminat menjadi UI/UX designer profesional. Untuk memudahkan pembelajaran, kamu bisa menonton dahulu Kelas Design Starter BWA. Dan jangan ragu untuk berkonsultasi langsung dengan Mentor ahli kami di forum kelas. Tunggu apalagi? Segera bergabung dikelas ini dan raih keterampilan desain yang dapat meningkatkan peluang karir kamu di masa depan. Kami tunggu kehadiran kamu di kelas!

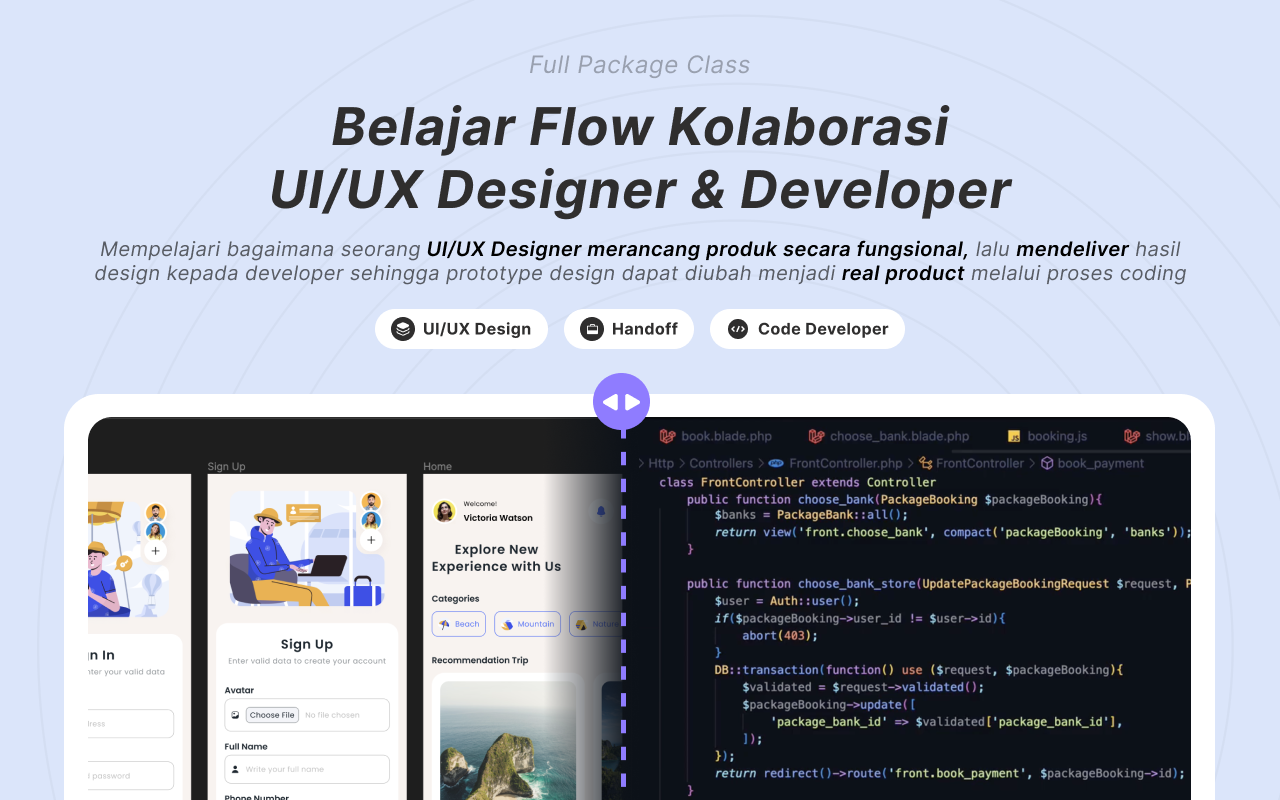
Memahami flow UI/UX Design mulai dari Brainstorming hingga Handoff design ke developer

Membuat proses ideation, persona, dan userflow untuk menciptakan produk yang fungsional serta sesuai dengan kebutuhan user

Membuat component dan variant pada figma agar proses design menjadi lebih cepat dan efisien

Memahami Auto Layout agar proses design tampilan layout menjadi jauh lebih cepat

Anda yang ingin punya portfolio design menarik

Anda yang sedang mempelajari UI/UX Design

Anda yang ingin mendalami figma lebih advance

Anda yang ingin belajar membuat design website travel
Product Designer
Review setelah bergabung di kelas Complete UI Designer : User Flow, Visual Design, Prototype
Penjelasanya mudah dipahami dan style designya sangat terkini read more
Mantap, Penjelasannya sangat detail. Jadi tertarik lebih untuk mendalami dunia UI/UX Disign read more
saya sangat senang dikarnakan sangat mengeduksi sekali dan menambah pengalaman dan ilmu saya read more
Mantapp read more
Materi yang disampaikan mudah dipahami untuk pemula read more
Bagus banget buat pemula, mudah dipahamin dan gampang dipraktekkan read more

Investasi kepada diri kita sendiri memberikan
leverage kuat untuk
masa depan karir kita

Selamanya
Miliki kelas Premium secara permanen dan bangun sebuah projek nyata

Akses kelas selamanya

Premium rewards

Career consultation

Assets & group konsultasi

Sertifikat kelulusan

Lowongan magang dan kerja




Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT









Flow UI/UX design from start to finish
Dalam kelas ini, kita akan mempelajari proses pembuatan website pemesanan travel package "Travelia" melalui proses UI/UX design.
Materi yang akan diberikan meliputi tahapan Ideation yaitu brainstorming menentukan problem, goals, serta target user dan akan dilanjut dengan membuat MindMap dan User Flow agar proses mempermudah melihat gambaran besar interaksi antara product dan user.
Setelah itu kita akan merancang Ideation tersebut menjadi Wireframe, untuk mendapaatkan rancangan tampilan serta component yang akan digunakan pada project yang kita buat.
Selanjutnya kita akan membuat Component dan Style Guide di Figma, agar saat membuat tampilan Visual Design proses pengerjaannya menjadi lebih cepat dan efisien.
Next kita akan mempelajari cara membuat tampilan Visual Design dengan memanfaatkan fitur Auto Layout di figma, agar kita memahami layout yang dapat didevelop, sehingga mempermudah proses handoff ke developer.
Kelas ini sangat cocok untuk Kamu yang berminat menjadi UI/UX designer profesional. Untuk memudahkan pembelajaran, kamu bisa menonton dahulu Kelas Design Starter BWA. Dan jangan ragu untuk berkonsultasi langsung dengan Mentor ahli kami di forum kelas. Tunggu apalagi? Segera bergabung dikelas ini dan raih keterampilan desain yang dapat meningkatkan peluang karir kamu di masa depan. Kami tunggu kehadiran kamu di kelas!
read more










Penjelasanya mudah dipahami dan style designya sangat terkini
Mantap, Penjelasannya sangat detail. Jadi tertarik lebih untuk mendalami dunia UI/UX Disign
saya sangat senang dikarnakan sangat mengeduksi sekali dan menambah pengalaman dan ilmu saya

Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT