 Masuk /
Daftar
Masuk /
Daftar
Our Happy Students
Review setelah bergabung di kelas Mastering UI Design to Flutter: Jobs App

Mastering your skills in design and code
621 enrolled


Menurut laporan di Stack Overflow, Flutter memiliki potensi untuk menjadi salah satu pilihan terbaik untuk mobile app development. Sejak awal kemunculannya di 2018, trend Flutter bahkan mampu menyaingi tool development lain seperti Angular dan Xamarin. Flutter memiliki keunikan dalam pemrogramannya dengan menggunakan sekali coding saja yang bisa diimplementasikan pada beberapa platform yang biasa digunakan sehari-hari. Hal ini memudahkan para pengembang aplikasi untuk membangun aplikasi yang berfungsi pada berbagai jenis platform, mulai dari iOS hingga Android.
Selain itu, Flutter juga menyediakan berbagai fitur dan widget yang memungkinkan para pengembang untuk membuat aplikasi dengan desain yang menarik dan responsif. Dengan menggunakan Flutter, para pengembang dapat mengoptimalkan UX dengan mudah, seperti animasi yang mulus, navigasi yang mudah, dan desain yang konsisten pada berbagai platform. Hal ini membuat Flutter semakin populer dan menjadi pilihan utama para pengembang dalam pengembangan aplikasi mobile. Selain itu, Flutter juga memiliki komunitas yang besar dan aktif, sehingga para pengembang dapat dengan mudah menemukan dukungan dan berbagi pengalaman dalam mengembangkan aplikasi.
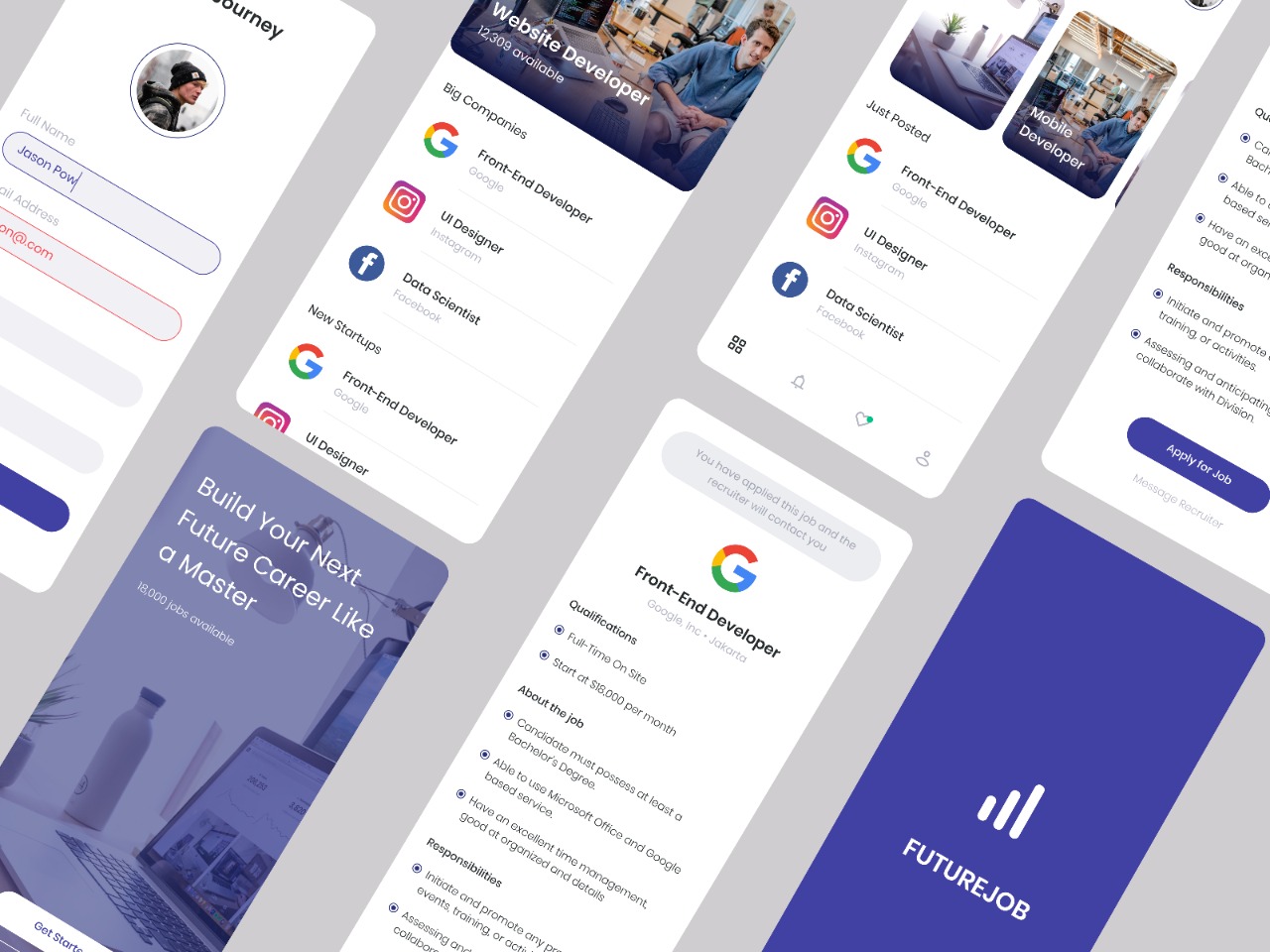
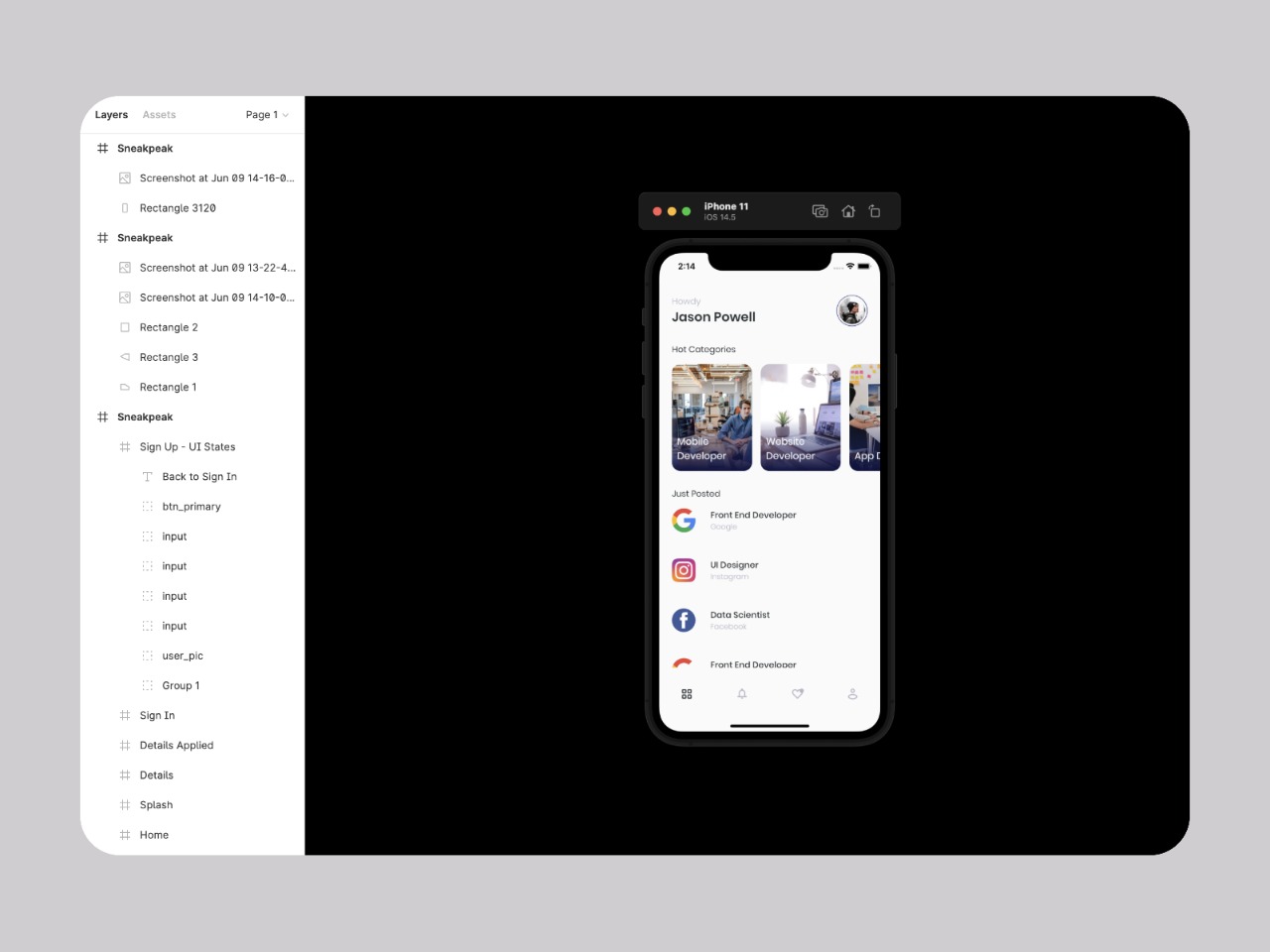
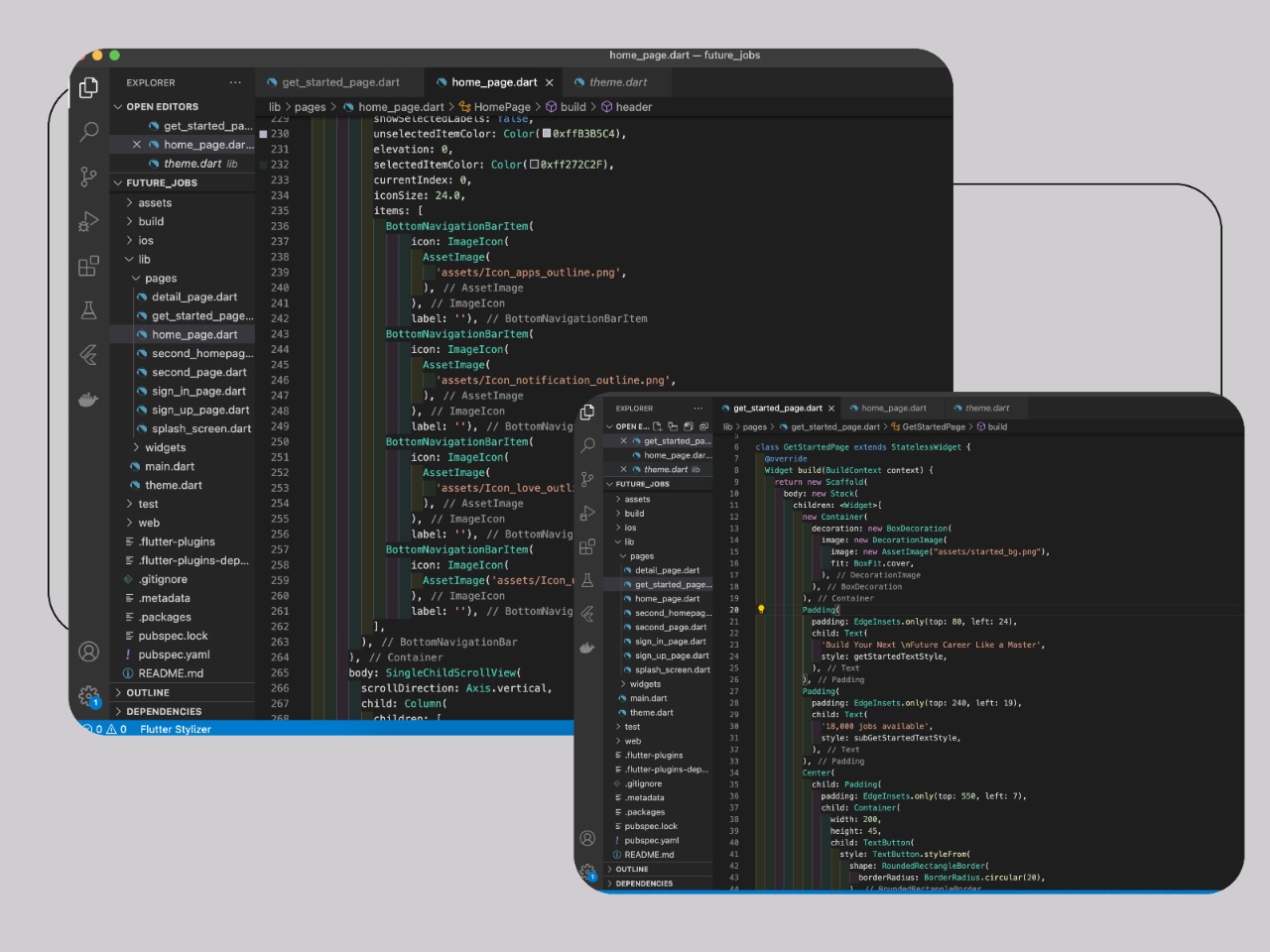
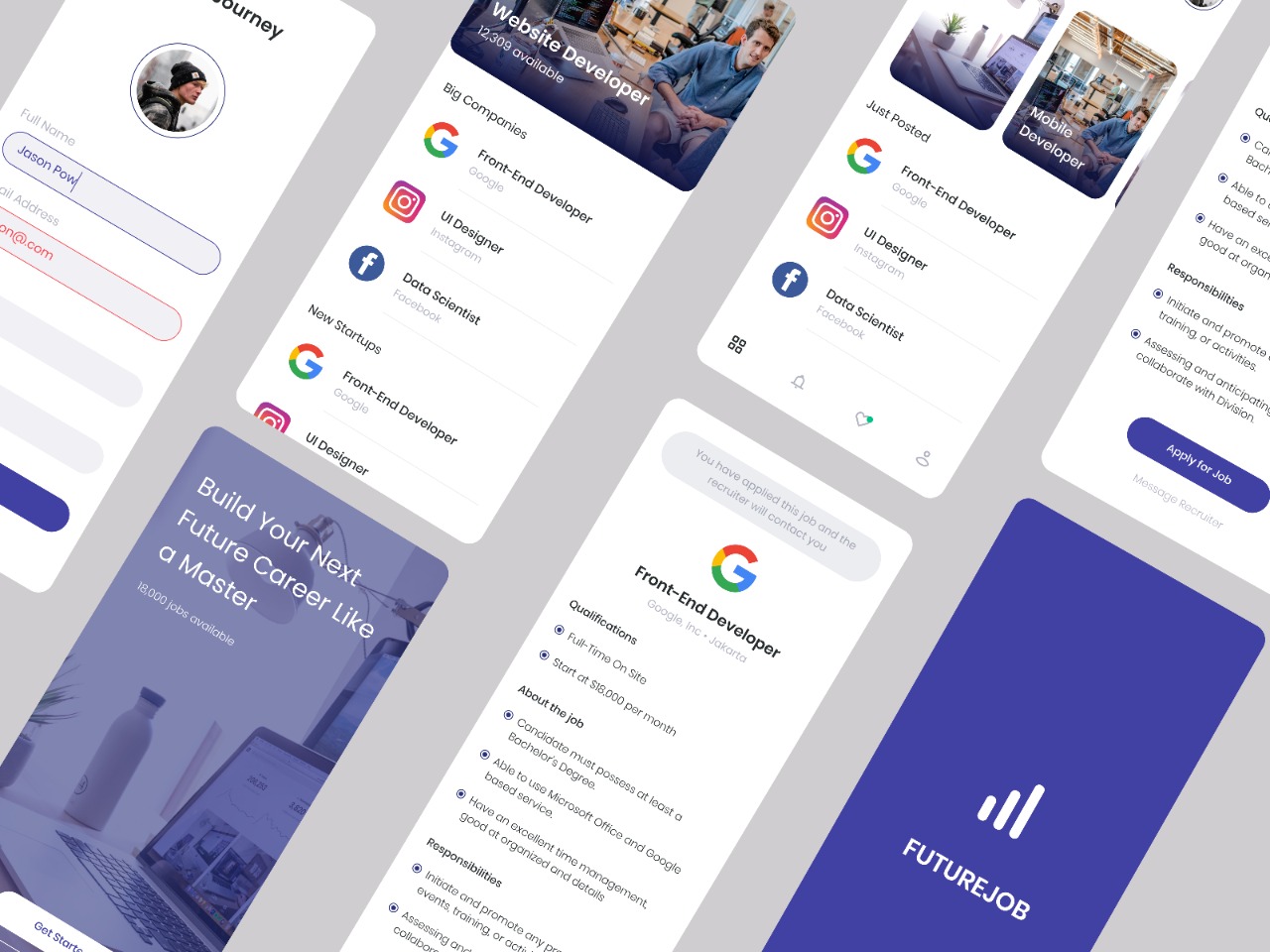
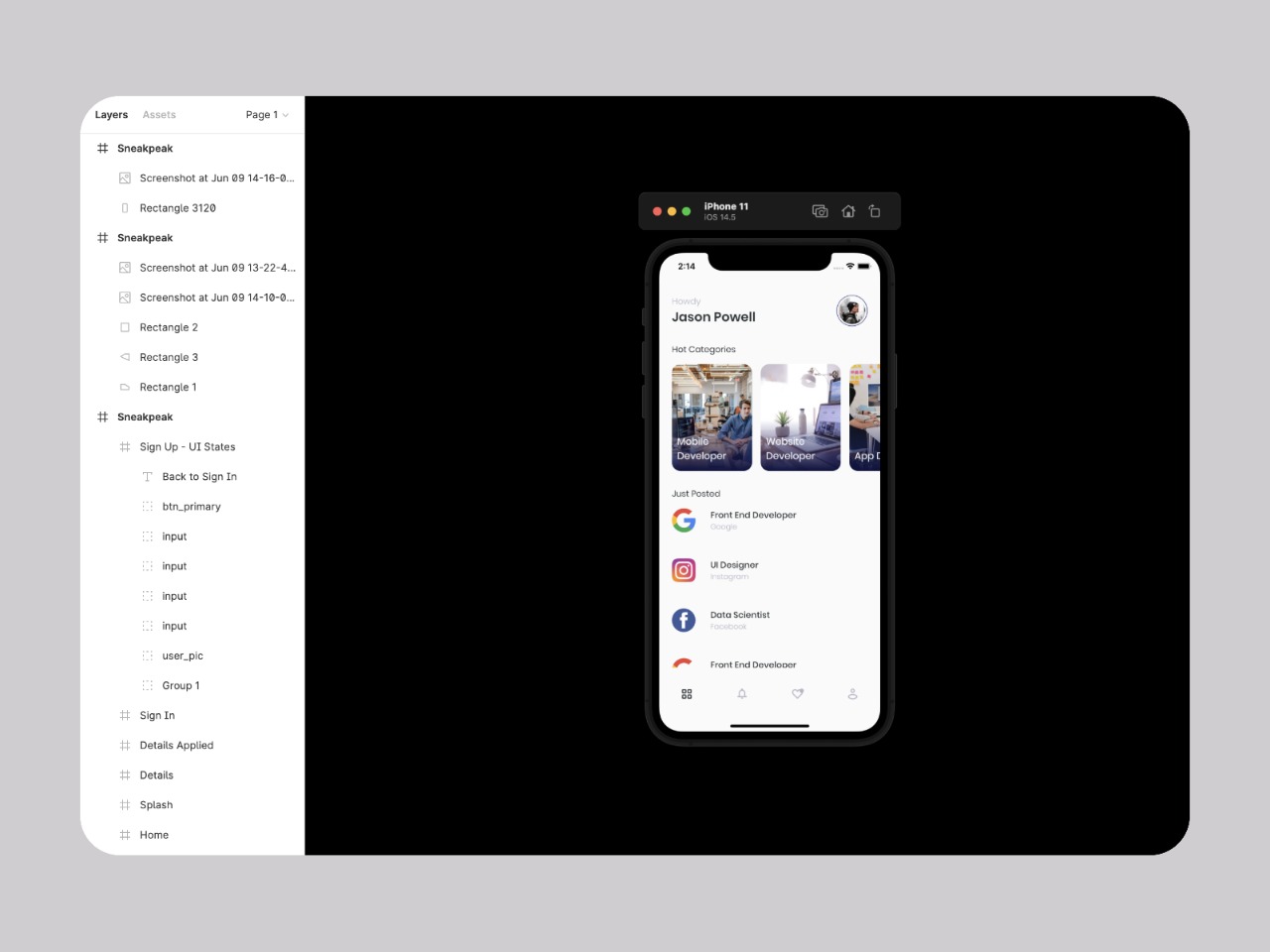
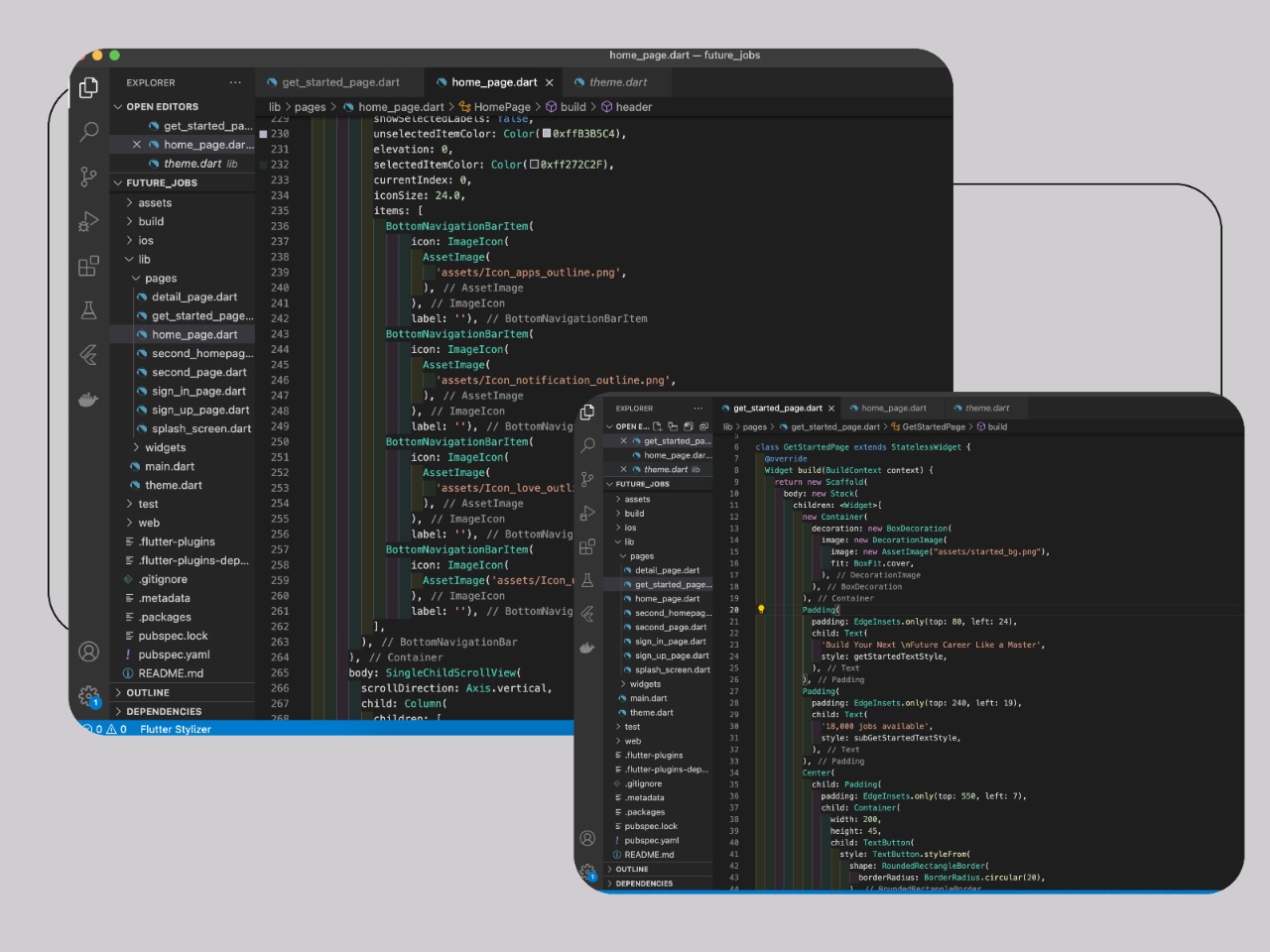
Pada case study ini, kita akan fokus pada teknik Slicing UI menggunakan Flutter SDK. Dalam tahapan ini, kita akan mempelajari bagaimana merubah desain menjadi sebuah kode yang dapat diimplementasikan ke dalam aplikasi. Selain itu, kita juga akan mempelajari berbagai aspek penting dalam pembuatan aplikasi seperti penggunaan ikon, font, dan navigasi yang tepat. Dengan menguasai teknik ini, seorang developer dapat membangun aplikasi secara efisien dan hemat budget serta waktu, sehingga dapat menghasilkan aplikasi berkualitas tinggi dalam waktu yang lebih singkat.
Kelas ini sangat direkomendasikan bagi kamu yang ingin mendalami Flutter dan pengembangan aplikasi mobile. Mentor yang ahli di bidang ini akan siap membantu selama proses belajar melalui grup konsultasi, sehingga kamu dapat belajar secara interaktif. Selain itu, kamu akan menerima sertifikat yang dapat berguna untuk karirmu sebagai seorang developer Flutter dan dapat meningkatkan peluang untuk mendapatkan pekerjaan yang diinginkan serta lebih dipercaya oleh klien. Tunggu apalagi? Segera daftar dan bergabung dengan kami dikelas ini sekarang juga!

Memahami Slicing UI Design ke Real Project Flutter

Memahami Widget pada Flutter

Membangun Aplikasi dengan Flutter

Membangun portofolio yang menjual

Anda yang ingin mempelajari Slicing UI ke Flutter

Anda yang ingin memahami proses Design to Code

Anda yang ingin memiliki portofolio yang menjual
Front-End Developer
Review setelah bergabung di kelas Mastering UI Design to Flutter: Jobs App
mantap read more
Muantaapp sekali. Semoga bisa lebih jelas dan singkat untuk penjelasan Class-class dari material flutternya read more
Bagus bnget jdi dapet bnyk ilmu read more
Mantap read more
Mudah dimengerti dan sangat respon di grup read more
Mantap read more

Lengkapi semua pendukung di bawah sebelum belajar
2 Hasil karya terbaik di kelas Mastering UI Design to Flutter: Jobs App
Investasi kepada diri kita sendiri memberikan
leverage kuat untuk
masa depan karir kita

Selamanya
Miliki kelas Premium secara permanen dan bangun sebuah projek nyata

Akses kelas selamanya

Premium rewards

Career consultation

Assets & group konsultasi

Sertifikat kelulusan

Free akses kelas Freemium

Lowongan magang dan kerja

Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT







Mastering your skills in design and code
Menurut laporan di Stack Overflow, Flutter memiliki potensi untuk menjadi salah satu pilihan terbaik untuk mobile app development. Sejak awal kemunculannya di 2018, trend Flutter bahkan mampu menyaingi tool development lain seperti Angular dan Xamarin. Flutter memiliki keunikan dalam pemrogramannya dengan menggunakan sekali coding saja yang bisa diimplementasikan pada beberapa platform yang biasa digunakan sehari-hari. Hal ini memudahkan para pengembang aplikasi untuk membangun aplikasi yang berfungsi pada berbagai jenis platform, mulai dari iOS hingga Android.
Selain itu, Flutter juga menyediakan berbagai fitur dan widget yang memungkinkan para pengembang untuk membuat aplikasi dengan desain yang menarik dan responsif. Dengan menggunakan Flutter, para pengembang dapat mengoptimalkan UX dengan mudah, seperti animasi yang mulus, navigasi yang mudah, dan desain yang konsisten pada berbagai platform. Hal ini membuat Flutter semakin populer dan menjadi pilihan utama para pengembang dalam pengembangan aplikasi mobile. Selain itu, Flutter juga memiliki komunitas yang besar dan aktif, sehingga para pengembang dapat dengan mudah menemukan dukungan dan berbagi pengalaman dalam mengembangkan aplikasi.
Pada case study ini, kita akan fokus pada teknik Slicing UI menggunakan Flutter SDK. Dalam tahapan ini, kita akan mempelajari bagaimana merubah desain menjadi sebuah kode yang dapat diimplementasikan ke dalam aplikasi. Selain itu, kita juga akan mempelajari berbagai aspek penting dalam pembuatan aplikasi seperti penggunaan ikon, font, dan navigasi yang tepat. Dengan menguasai teknik ini, seorang developer dapat membangun aplikasi secara efisien dan hemat budget serta waktu, sehingga dapat menghasilkan aplikasi berkualitas tinggi dalam waktu yang lebih singkat.
Kelas ini sangat direkomendasikan bagi kamu yang ingin mendalami Flutter dan pengembangan aplikasi mobile. Mentor yang ahli di bidang ini akan siap membantu selama proses belajar melalui grup konsultasi, sehingga kamu dapat belajar secara interaktif. Selain itu, kamu akan menerima sertifikat yang dapat berguna untuk karirmu sebagai seorang developer Flutter dan dapat meningkatkan peluang untuk mendapatkan pekerjaan yang diinginkan serta lebih dipercaya oleh klien. Tunggu apalagi? Segera daftar dan bergabung dengan kami dikelas ini sekarang juga!
read more










Muantaapp sekali. Semoga bisa lebih jelas dan singkat untuk penjelasan Class-class dari material flutternya
